2017年の現在地[We Project2200]①
2017年の現在地。そして道しるべ
この記事に触発されて、今年は技術を磨く一年にしようと思った。
僕は2015年の半ばからweb制作を学び始めて、2016年から社内のweb制作部門に配属となった。年齢的にはまあ、本来であればベテランディレクターとかプロデューサーになっていておかしくない位。
だというのに、まだまだ足りない部分しかない!というのが個人的な気持ちで、もっともっと早く、クオリティの高い仕事を出来る様になりたいと思っていた。
そんな正月に上記の記事がTwitterのタイムラインに流れてきたのでグッと触発され、主さんには迷惑かもしれないが真似してしまおうと思う。
デザイナーではなく、Web Engineerを目指すということで[ We2200 Project ]とする。
現在地の確認
今現在のスキルとしてはこんな状態。
- HTMLは一通り書けるが、もう一段上に行きたいと思っている。
具体的には属性値について理解、活用することであったり、エラーを一切吐かないコーディングであったり。そして、何と言ってもスピードだろうか。
自分のスピードを数値化できていないし、業界の水準もわからないのでなんとも言えないところだけど、最低限Emmetと構築全体を意識したコーディングがスピーディーにできる様にする。 - CSS。こちらも一通り書けるが、細かい部分は調べながら書いていることも多い。そして時々超基本的な部分で躓いたりする。blockにし忘れてやられるとか。
基礎理解がまだ甘いということなので、改めて要素の特性を学ぶことと、セレクタ、プロパティ共に知らないものも多そうなのでさらってみることが第一だろうか。全体としてはシンプルなCSSを目標に。 - JSやjQueryはなんとなく読める程度。人様のブログ記事を見ながら、コードを頂いて生活しているコード乞食状態だ。これはまずいなと思っている。まずはjQueryを習得するべく書籍で勉強している最中。自分の課題を発見する以前の問題。まずはスタートラインに立つべく、数冊書籍で写経をするのが第一目標。
- バックエンド。PHPの基礎は理解している。簡単なメールフォームやそれを応用した簡単なプログラムなら作成可能。ただし、手探りというか、エラーとgoogleの三者通話しながらな部分が多く、まだまだ。そしてデータベースの理解をしていないのが大問題。簡単なwebアプリでも作りながら学んでいこうと思う。
こうして振り返ると薄く広くの典型。この一年でどこまで分厚くできるか、試してみたい。
どこを切り取って2200時間をカウントするのか?
正直、2200時間学習するのは業務時間を省くとかなり厳しい。365日休まず6時間でようやく達成できる。ただし業務時間を全て当て込んで行ってしまうとほぼ業務時間だけで終わってしまう。
・・・・・・・・・
パレートの法則で行くことにする。2割の個人学習が8割の業務を支えると信じて。
出勤日数240*8=1920の20%で384時間。
日々残業もあるのだけど、それは含まないことにして。
それ以外でこの時間を個人学習として追加すれば良いこととすれば一日1時間半程度になるので、かなり現実的だ。
2200時間は少々超えてしまうけれど、まあいいだろう。
目標とするところ
今年取り組みたい技術的な部分としては、
高機能なwordpressのテーマ作りと、ECサイトの構築(ASP系とEC-CUBEそれぞれ)の2点があるのだけど、そのための柱、基礎力としてHTMLやCSS、jQueryなどを自在に使える様になることを今年の目標としたい。
縦書きwebデザインの実現方法と環境を考える
縦書きwebデザインの作り方を試す【CSS編】
本日、唐突に縦書きサイトの話が盛り上がった。
主に和食店、旅館などが「和」を感じさせる為に利用しているに止まっているイメージなのだけど、実際に縦書きのことを考えたことがなかったので考えつつ、まとめてみる。
縦書きの実装方法
私は基本的にコードを書く方面の人間なので、まずは実装方法が気になります。
縦書き web などで検索すればいくらでも出てくるので、皆様方にはそのサイトをご覧頂くとして、大雑把にまとめておきます。
主な実装方法とブラウザ状況
縦書きを採用しているサイトがそれなりに有ることから、特に難しいことでは無いようです。主な実装方法はこの二つ。
- CSSのwriting-modeを使う
- JSやjQueryを使う
フロントエンドの問題なのでこの二つが実装方法なのは当然として、ブラウザの対応状況が気になるところです。
結論から言えば2016年12月現在、opera miniを除く最新ブラウザであれば問題無いらしい。
Can I Useは以下からどうぞ↓
Can I use... Support tables for HTML5, CSS3, etc
縦書きに関して言えば、最も遅れたブラウザはfire-fox。IEに関してはずいぶん前から独自対応していたという、珍しい展開。
では現実路線、どの程度まで対応するのがいいのか?というのをはっきりさせておきたいですね。
PCブラウザ対応状況
IE 6〜
EDGE 12〜
fire-fox 41〜
chrome 8〜
safari 5.1〜
opera 15〜
モバイルブラウザ対応状況
opera on andoroid 37〜
fire-fox on android 50〜
現状、今からサイトを作るので有ればレスポンシブ対応したい!というのが多くなってくるでしょうから、その辺も併せて実験してみたいと思います。
まずはただ単純に縦書きにするCSSを書き加えてみます。
CSS:writing-modeの基本挙動
writing-modeをcssに書き込めば簡単に縦書きにはなります。
こちらの練習用htmlを使って挙動を確認します。
こんな状態ですね。

それでは、class="article" に対して以下の様にwriting-modeを書き加えてみます。
writing-mode: tb-rl;/*IE用の記述*/
-webkit-writing-mode : vertical-rl ; /*それ以外*/
値のvertical-rl、tb-rlの「rl」の部分はright to leftの指定です。
文章が右から左に流れていきます。
今回writing-modeを書き加えた対象は id="article"です。
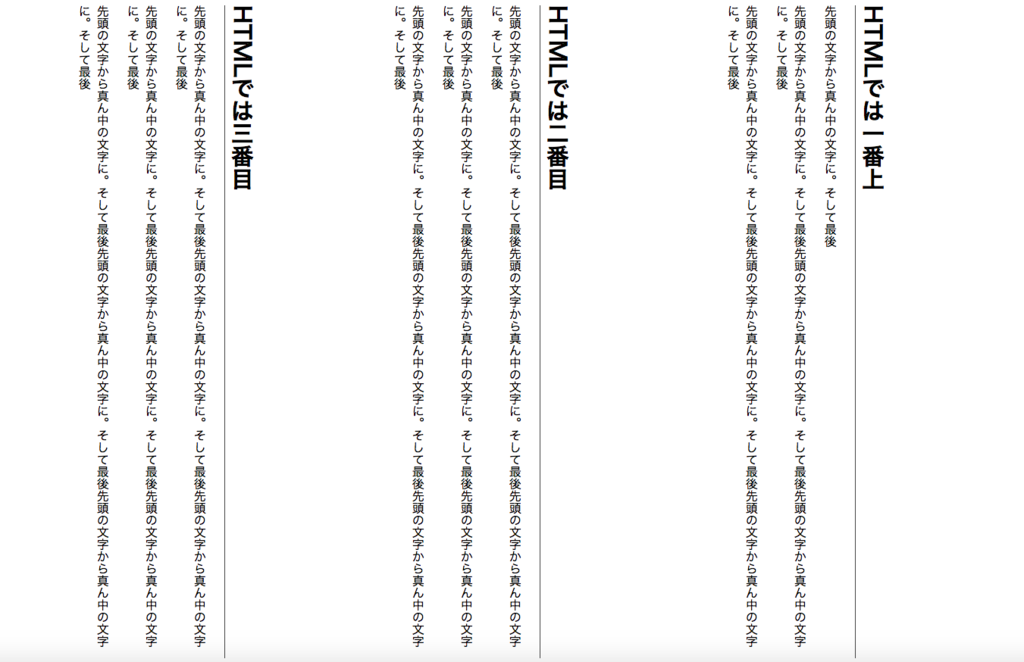
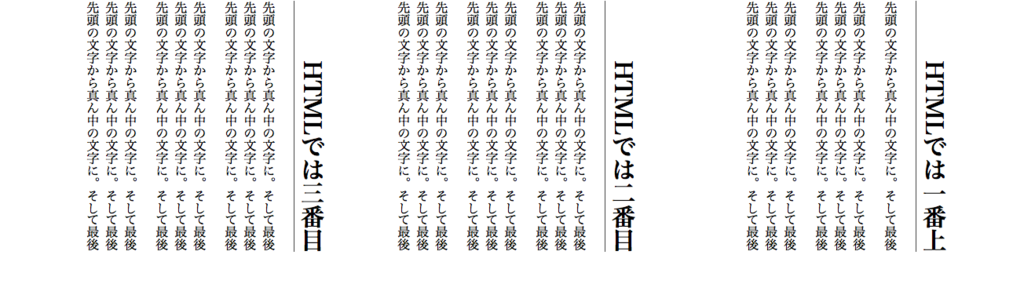
こうなります。
簡単に縦書きになりました。

writng-modeの値のrlは、文章を右上開始で左に流れる指定ですね。
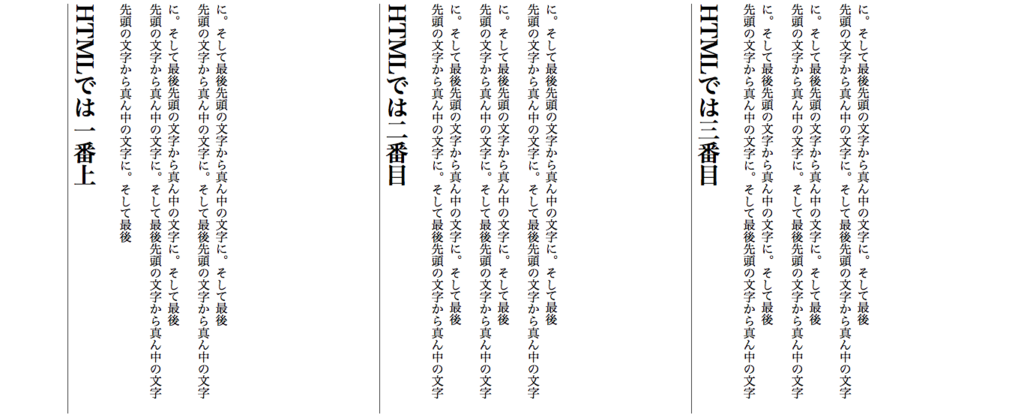
lrにするとこう。
左上が開始になり、文章が右に流れていきます。

writing-modeは親要素にかけるもの
次に、#articleの子要素である.sectionに対して同じCSSを書き込むとどうなるかを試してみます。
私は今回初めて縦書きを試すに当たってこの部分で少しだけハマってしまいました。親要素に指定するものだと知らずに手を動かしてしまったので、子要素にまずかけてみたんです。仕様書を読めばこんなことにはならないのでしょうが、まず動かす!が好きなんですよね。
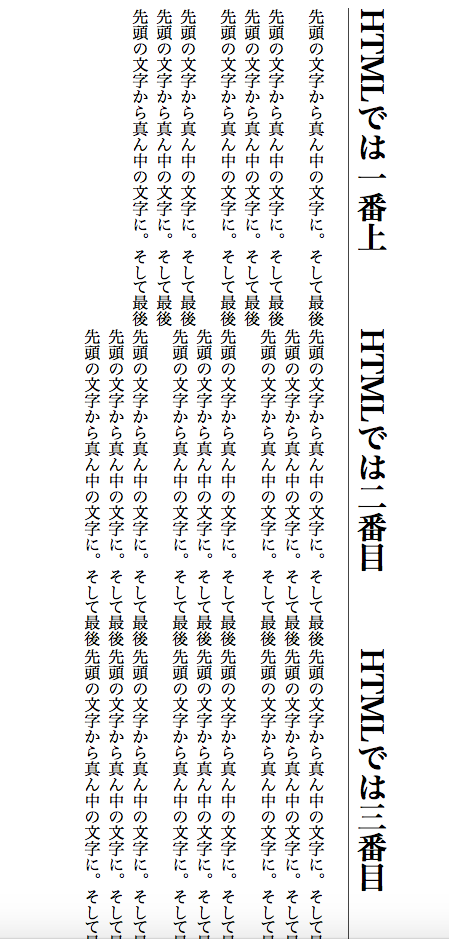
すると、こうなりました!

横書きが縦に積み上がっていく(笑)
(heightはブログ上で見辛いので変更しています。)
ちなみに、この「子要素にwriting-mode」方法でなんとかならないか?を考えているうちにこんな面白い状況にもなりました。
なぜか、見出しにインデントがかかった様な感じに。

やったことは、
#articleにflexをかけ、row-reverceで右詰めにして、directionにrtlを指定。
右詰めの文章が縦になるとこうなるのでしょうか?試しにltrに変更してみると行頭に戻ったのでそうゆう事な様です。
シンプルなパララックスサイト構築のためのメモ帳 | 「webで何か」作るブログ

シンプルなパララックスサイト構築のためのメモ帳
先日、ごくシンプルなパララックスを利用したサイトを作成しました。
どのくらいシンプルかというと、
- スクリプトは2つ
- 動かすものは背景画像1つ
というこの上ないシンプルさです。
それでも、意外と見栄えが変わりますし、使い勝手もいいので残しておきます。
なお、以下の2つのサイトに非常にお世話になりました。
webにおけるパララックスとは?
パララックスとは、視差効果と訳されています。
複数の物体の距離や速度の違いなどで生じる視覚的な効果全般を言うのでしょう。
ただし、webにおいて限定するならばそんな難しいことは無く、
要素の動くスピードを変えることによる演出、効果全般という理解になるでしょうか。
それはさておき。
まずはHTMLから。
HTML
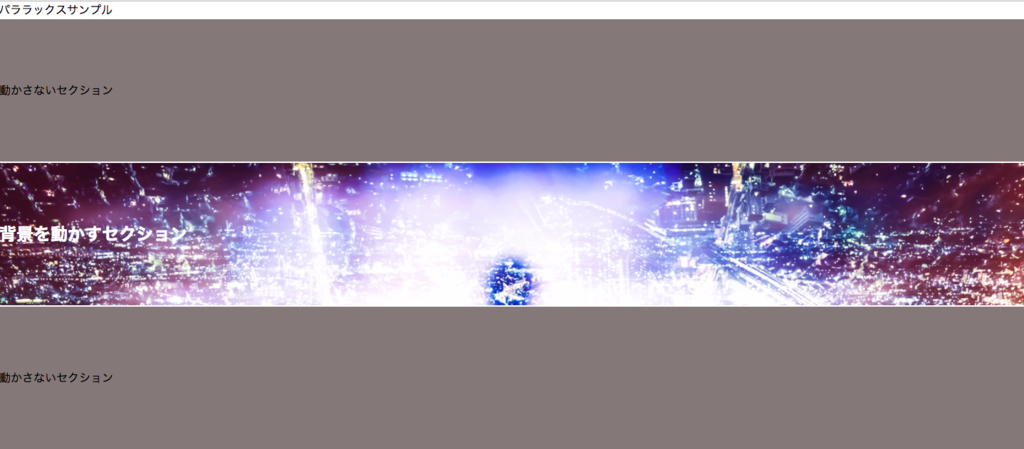
縦に並んだ3つのセクションを用意しました。
この中央、id="move"の背景画像を動かしてみたいと思います。
CSS
続いてCSSです。
各要素の高さや背景色を指定して、id="move"の背景画像も指定しました。
この状態では当然ですが動きません。

JS
基本のHTMLlとCSSができたところで、Javascriptを追加します。
追加するのは全部で3つです。
- jQueryの読み込み
- スクロール量を取得する処理
- 指定したものの移動速度を変更する処理
これで、背景画像が別の速度で動くようになりました。
ロジック
理屈としては、
- スクロール量を取得し、変数yに格納
- yに任意の数値を掛ける
- 算出された数値をCSSのbackground-positionに反映させる
ことで任意の速度設定を行なっています。
あとは、任意の位置からのイベント発火ができればかなり実践的な使い方が可能になると思います。
勉強ってやっぱり、手を動かさないと効果が出ない。
「webで何かを作る」ブログと言っても、
今は主にwebサイトを作るのだけど、そこには様々な技術があって、年齢のせいもあり、とても眺めただけでは覚えることが出来ない状態。
技術情報に触れるたびに、一つ一つ実際に手を動かして覚えるのが遠回りな様で一番いいのではないかなあと。
HTMLは5.1が始まり、CSS3も上辺だけ使える程度の状態なのにすでに4の足音が聞こえるこの状況は結構厳しいけど、少しづつ確実に伸びていこう。