テーマの仕様を考える| WordPressテーマの作り方
WordPressのテーマを作る時って、みんなどうしてるんでしょうか?僕は基本的にHTMLとかCSS用意してからWordPressの関数に置き換えていっています。タイトルタグの出力なんかは先に書いちゃったりするけど。
さて前回で各ファイルの準備は終わったので、どんなテーマにするかを決めていきます。ただし、仕様は刻々と変わっていくでしょう。人から言われる仕様変更は辛いですが自分でする仕様変更は楽しいもんです。
仕様決め
全体
レスポンシブで構築。DreamWeaver+Bootstrapが高速構築可能らしいので試してみる。
header
ナビゲーション、サイト内検索、メインイメージ(スライダー、動画に対応。)、メインイメージにメッセージ挿入が可能。GoogleのWebフォントを選べるようにしたい。
footer
背景画像が設定可能、メニュー、サイト内検索、コピーライト情報が設定可能
main
理想としては、Wordにそっくりな感覚でレイアウト組めたらいいのかなと思うけれども、相当難しいだろうから代表的なレイアウトのパターンをいくつか用意して対応する。
まずはこの程度で始めてみようかな。
【テーマに必要なファイルと役割について】 | WordPressテーマの作り方
若干、ドットインストールっぽいタイトルになってますけども。タイトルの通りオリジナルWordPressのテーマ作成を始めたくて、勢いでまたしてもカテゴリーを作ってしまいました。大丈夫なのか自分。
とはいえ始めてしまったので、順を追って進めていきたいと思います。
ちなみに、完成形のイメージはありません。ぼんやり思っているのは、WordPressでワイヤーフレーム作りができたらいいんじゃないかな?それをしやすいテーマがあったら色々と捗るんでは?という程度です。実際にそれをやるかは別のお話・・。
それでは、早速今回の本題に入っていきたいと思います。
テーマファイルの準備
まずはテーマで必要になるファイルの準備から。
- functions.php
- header.php
- sidebar.php
- footer.php
- index.php
- page.php
- single.php
- archive.php
- tag.php
- search.php
- 404.php
- style.css
ひとまずこのくらいあればいいかな。まだ色々あるのは理解していますが、とりあえず作り始めたいので。
一応簡単にそれぞれの役割をまとめておきたい。何か間違いがあればご指摘いただけるとありがたいです。
functions.php
テーマで使う関数を書いておけたり、WordPressに用意されている機能の管理をするためのファイル。テーマ全体の動作に影響する。
header.php
テーマに使用するヘッダー。複数用意したりもできる。
sidebar.php
テーマに使用するサイドバー。これも複数用意可能だけど、複数作ることって珍しいかもしれない。
footer.php
テーマ共通で使うフッター。
index.php
テーマのメインテンプレート。テーマ作成には必ず必要。
page.php
WordPressにあらかじめ用意されているページのタイプの一つ、「固定ページ」のためのテンプレート。基本的にはほとんどindex.phpと同じなことが多い。
single.php
WordPressにあらかじめ用意されているページのタイプの一つ、「投稿」のためのテンプレート。こちらも基本的にはほとんどindex.phpと同じなことが多い。
archive.php
「投稿」タイプのページを一覧で表示するテンプレート。対応できるクエリは「カテゴリ、作成者、日付」。
tag.php
タグを利用したクエリに対応するためのテンプレート。
search.php
サイト内検索の結果を表示するためのテンプレート
404.php
404 Not Foundのためのページ
style.css
テーマのCSS
次回
とりあえず今日はここまで。
まずは基本的なテーマを作ろう。
アカウント登録の基本的な流れ
そろそろ「何か作る」をしなければ!というわけで、企画を考えつつ実際の構築方法を学んでいきたいと思います。
というわけで、3月に取り掛かり始めた「よくわかるPHPの教科書」を終え、現在「パーフェクトPHP」にて勉強しています。
年のせいもあり一度や二度の作業では覚えられないので、作りながらブログに書きながら覚えていこう、といういつもの魂胆で、「サービス開発」カテゴリを作りました。
サービス開発に欠かせない、ユーザー登録
今回はアカウント登録のことをメモしておきます。
アカウント登録というのはほぼ絶対的に発生するので、キッチリ身に着けておきたい。
アカウント登録の基本的な流れ
- 登録に利用するデータの決定
- データベースの準備
- 入力画面の作成
- エラーチェック
- データベースへの書き込み
1.登録に使用するデータの決定
当然といえば当然だけど、利用登録の時にどんな情報を入力してもらうか?を考えなくてはいけない。この後続くデータベースの準備もこの情報をもとに行うし、ユーザーにどんなデータを入力させるかで気軽に利用できるかそうでないかが変わったりする。
2.データベースの準備
ユーザーに何を入力してもらうかが決まったら、入力してもらった情報を保存する場所を用意しておかないといけない。データベースに保存するのが一般的。
サービス全体を考えたデータベース設計も必要なのだろうけど、とりあえずログインのことだけ考える。
3.入力画面の作成
データベースの準備が出来たら、実際に入力するための画面を作る。
HTMLでformを作って、POSTでデータを送信することが目的のファイル。
4.エラーチェック
POSTで送信されてきた内容を受け取って、必要な情報が全てあるか?危険な文字列が含まれていないか?を判別するステップ。不足などがあれば、入力画面にリダイレクトして、エラーメッセージを伝えたりする。
5.データベースへの書き込み
入力画面から送信された内容をエラーチェックにかけて、問題がなければデータベースへ書き込む。送信内容をSQL文に反映させて、実行。データを書き込む。」
後はセッションの管理なんかもあるけど今回はここまでで。
5,6,7月の振り返り
このカテゴリへのエントリーは4か月ぶり・・。言い訳になってしまうけど、特大の案件で業務外の勉強どころではなかったというのが正直なところ。もちろん、眼前の業務のために業務時間外で勉強したことは含めていない。
でも、出来なかったということもきちんと振り返るべきだと思っている。このままこのWeProjectを終了させたくはないから。
といことで唐突にログ公開。
5月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| 読書 | 03:51 | 0.5 |
| BLOG | 03:26 | 0.5 |
| 勉強 | 00:35 | 0.1 |
約8時間・・。WeProjectは規定業務時間の2割にあたる時間、勉強や個人製作にあてるというのが目標の活動なので、35時間がノルマになってくるのだけど、まったくもって足りていない。
5月の業務内容はまだ自分の知識、経験の延長のことがメインであったために多少の勉強時間は作ることができていた。自分としてはたくさんの課題に直面し、解決していくことで大きく成長できたのでは、と思っている。
6月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| BLOG | 02:34 | 0.4 |
| 読書 | 01:06 | 0.2 |
6月に入ってくると、未知の領域に一人で突っ込んでいくことが増えてきた。ということで勉強時間が激減。ここまで来ると笑えてしまう。
7月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| BLOG | 09:36 | 1.3 |
| 読書 | 06:01 | 0.8 |
| 勉強 | 01:22 | 0.2 |
約19時間。案件の終わりが見えてきて、少しづつ時間を作る余裕が出てきた。案件を通して身に着けた経験と、見えてきたチーム課題を解決するために、ブログを通してチームに情報を発信していくことを考えている。
これから
幸いにして4月までの勉強時間の貯金があるため、年間目標はおそらく達成可能だろう。8月からはハイペースで勉強できている。
少し前まで自分がどの道に進むのか悩んでいたのだけど、それもクリアになったし。具体的にはPHPをもう少し勉強したらPythonを学ぶつもり。
プロダクトとしては、
・WordPressテーマ
・Webアプリケーション
・日常業務効率化のためのデスクトップアプリ
をイメージしている。
というわけで昨日パーフェクトPHPを購入。勉強が楽しみだ!
FTP?サーバー?なんか怖いんだけど・・を解消しよう
私の周りではFTPやサーバーについて、どうも恐怖心を持っているように見える人が多くいます。
FTPソフトにはいろいろな設定項目があるので、それも無理ないのかなと思いましたが、正直個別に説明していくのは・・。
というわけで今回の記事を書いています。
ちょっと面倒なお話も出てきますが、少しでもサーバーやFTPへの恐怖心を軽減出来たら嬉しいです。
サーバーはパソコンと一緒
サ―バーに恐怖心を持っている方の多くは、サーバーは特別なマシンであり、自分の知らない色々なことがあると感じているのではないでしょうか?FTPで接続するという事に限って言えば実際はそうではなくて、普段使っているPCと変わりありません。
ちなみに以下の記事では余りもののマシンをWebサーバーに仕立てる、という事を行っています。
サーバーとPCの違うところは、とにかくファイルを保存、提供することに最適化されていること。
そして、この保存や提供は専用のソフトによって行われています。
Web用の情報を管理するのは、WebサーバーソフトであるApacheやNginxなどのWebサーバーソフトであり、メール用のサーバーであればPostFixなどのメールサーバーソフトです。
FTPとは何か?
文章が続いたのでちょっとここで視覚的に類似点を見てみましょう。
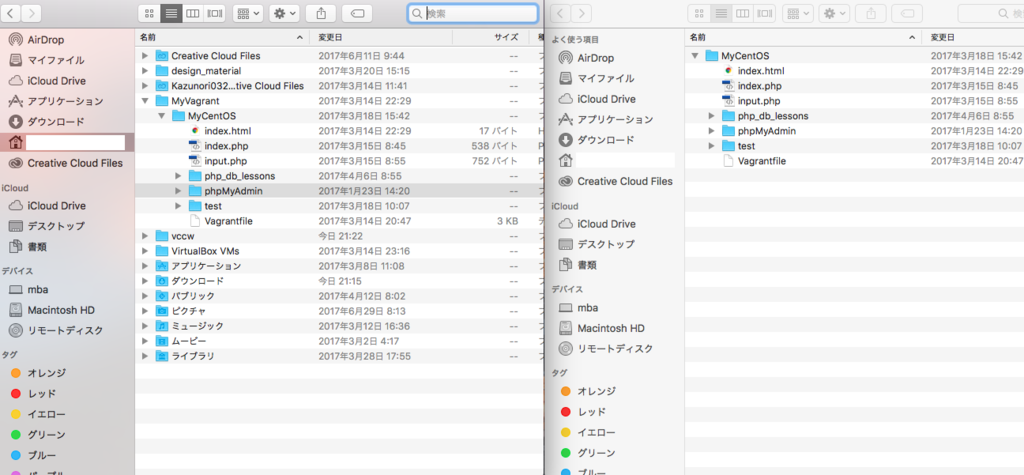
以下の画像は、Macのファイル管理ソフト「Finder」(Windowsで言う所の「エクスプローラー」に当たるもの。)の画面です。
ちなみに私はよく、階層の深いところにあるファイルを移動させる場合に、こうやって二つのウィンドウでFinderを開いて移動させたりします。

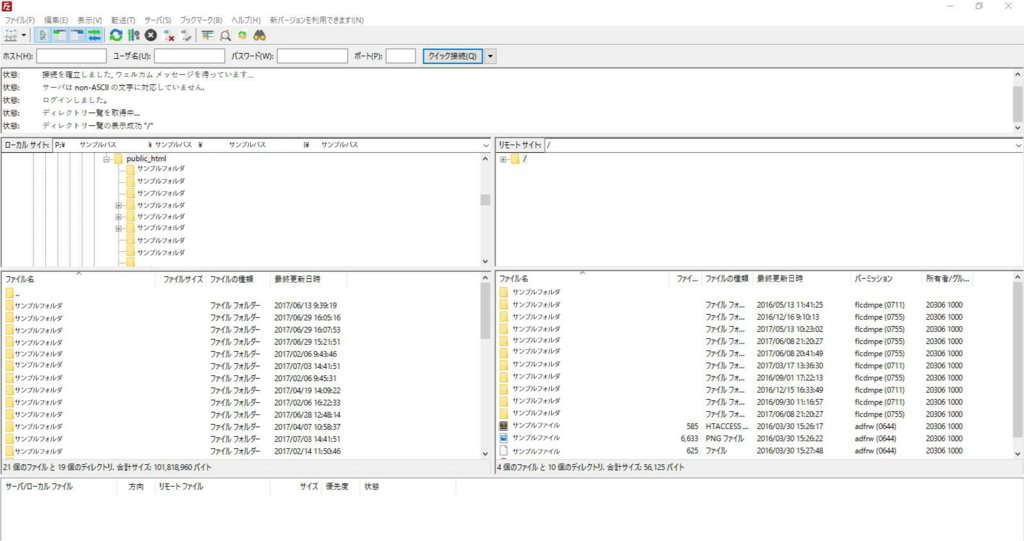
続いてこちらが人気のFTPソフトの一つ「Filezilla」の画面です。

FileZillaでは、左半分に手元のPCのファイルが、右半分にアップロード先のファイルが一覧で表示されています。
どうでしょう。どちらもフォルダやファイルが並んでいて、見た目にもかなり似ていますよね。それもそのはずで、どちらも同じコンピュータであり、FTPで行うファイルの移動とPCの中でファイルを移動することは、やっていること同じです。
違うのは、移動先が外部のコンピュータであることだけです。
FTPってなんの略?プロトコルについて
ご存知の方も多いと思いますが、FileTransfar Protocolの頭文字をとったものです。
FileとTransfarはファイル(File)の移動(Transfar)と分かり易いかと思いますが、Protocolってなんでしょう?ということでまずはメジャーなProtocolを列記してみます。
- HTTP( Hyper Text Transfar Protocol )
- IP(Internet Protocol)
- FTP (File Transfar Protocol)
ご覧の通り、さまざまなところでProtocolという言葉が使用されています。
Protocolというのは「規格」を意味する言葉で、インターネットの世界においては通信規格という意味になります。
インターネットは世界中の様々な機器が結びつくことによって成り立っているため、通信ハードウェア各社がそれぞれ独自の規格を持っていては色々な面で不都合がありますよね。その不都合を解消し、データのスムーズなやりとりを実現するため、世界的に統一した規格である(OSI参照モデル)が策定されています。※実際には、規格というよりはモデル、基準、といった言葉が適しているかもしれません。
ファイルのやりとりにはFTP、アドレスのやりとりにはIPを使いましょう、それぞれはこういう方法、手順でやりとりするようにしましょうと決めることで、世界がネットで繋がることが出来ているとも言えます。
そんなルール、規格がプロトコルです。
FTPの設定項目を知ろう
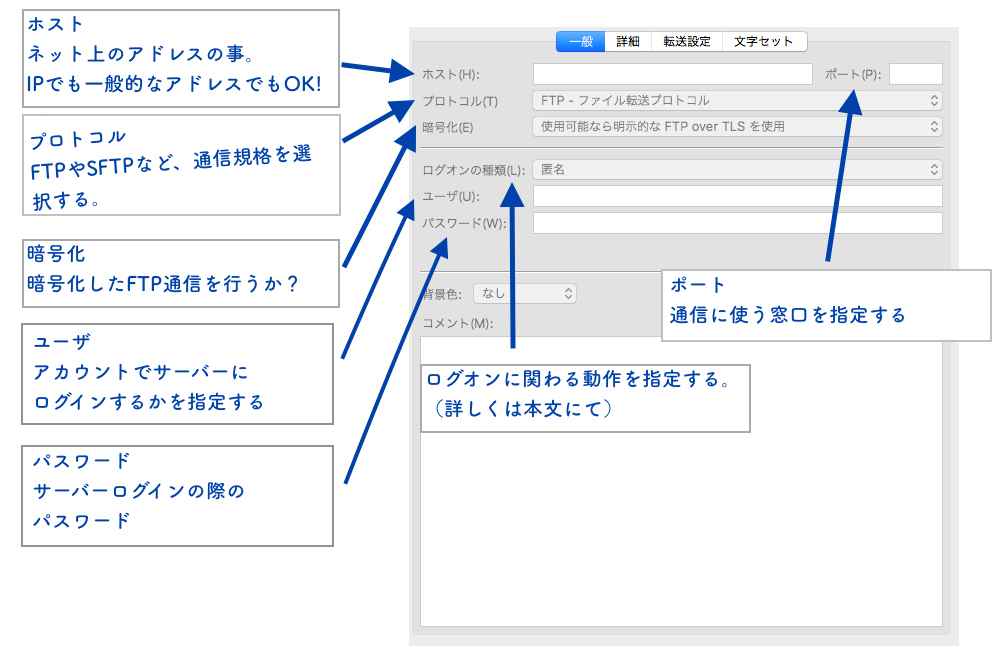
少し話が逸れてしまいました。続いて、FTPの設定項目がそれぞれ何を意味しているのか、FileZillaを例に紹介していきます。

ホスト
接続先はどこか、を指定する部分です。この辺がわかりにくくさせている原因かと思いますが、この欄はFilezillaとFFFTPだとホスト、CyberDuckやDreamWeaver内臓のFTPだとサーバーと言ったりして、FTPソフトによって呼び名が違います。
ホスト欄に入力する内容はサーバー契約時に、FTPアドレス、FTPホスト名、サーバーアドレス、などという名称でこの情報が発行されることが多いです。ここでも呼び方が違いますが、同じものを表しています。
プロトコル
画像がおかしな事になっていますが、ご容赦ください。(データ量オーバーで変えられない)
ここでは前述のプロトコルの指定ができます。
FTPプロトコルでは簡単に接続が可能ですが、暗号化がされません。多少手間ではありますが、セキュリティ対策は何かが起きてからでは遅いです。なるべくSFTPなどの暗号化されるプロトコルで利用しましょう。
filezillaで選択可能なのは、FTPとSFTPの二つです。
暗号化
filezillaでは、FTPSを利用する際にはこちから設定する仕様ですが、暗号化の種類によって入力欄が分けられているのはちょっと珍しいかもしれません。他のFTPソフトではプロトコルの選択と暗号化の選択を兼ねたタイプが多いです。
ポート
通信に使用する窓口を指定します。プロトコルとポート番号は基本的に組み合わせが決められているので、プロトコルに合わせた数値を入力する必要があります。
ただし、多くのFTPソフトではプロトコルに併せて自動的に設定してくれますので、実際にこの部分を入力するケースは少ないでしょう。
代表的なポート番号は以下の通りです。
ログオンの種類
FTP接続は、サーバーへのログインともいえます。普段会社等で使うPCと同様、サーバーにもログインにいくつかの種類があるので、どの権限でログインするのか、を選択します。
使用する事が多いのは
- 通常
- アカウント
となるでしょう。「アカウント」はサーバー管理者によって作成され、作業可能なディレクトリが制限されていたりします。
ユーザ
ログインの際に使用するユーザー名もしくはアカウント名を入力します。
パスワード
ログインパスワードを入力します。
おわりに
FTPソフトの設定項目はまだまだたくさんありますが、通常のweb制作業務であればこの程度の知識で十分ではないでしょうか。
同じものを表すのに呼び名が違うというのはどうにかして欲しいものですが、統一するような動きもありません。悲しい。
WordPressの仕組みをもう少し掘り下げてみる
WordPressを学ぶにあたって、一番わかりにくいのはその全体像ではないかな、と思うようになりました。
この半年程度でいくつかWordPressテーマを作成したのですが、正直最初のうちはよくわからないまま参考書に従って作っていっただけで、single.phpってコード自体はpage.phpと全く一緒なんだけどなんで表示されるものが違うの?とか、テンプレート階層って何?!とか、そんな疑問がずっと頭にあったんです。
(書いてはあったけど理解できなかったのが大半。)
どんな書籍やブログ記事等でもテンプレート階層やWordPressの仕組みの説明はあるものの、いまいち納得というか、腹に落ちる感覚を掴めずにとてもモヤモヤした気持ちでした。
幸い現在はその仕組み、全体像が掴めたので、とても気持ちよくテーマ作成ができるようになりました。
というわけで以前、WordPressの仕組みを興味ない人にざっくり伝える、という記事を書いたのですが、
非常にざっくりした説明で、あまり役に立つ代物ではなかったので、今度はもう少し詳しく書いて行こう、という記事です。
まずはデータベースのこと

WordPressを触ったことのある方なら、データベースという単語にも触れていることと思います。
MySQLやMariaDBなどですね。これらは両方、データベースシステムの名称です。役割は同じ。
データベースは、その名の通り様々なデータを保存してくれるシステムで、sqlというプログラミング言語を使うことによりデータの書き込みや削除、書き換え、さらに検索機能や並べ替え機能などが可能です。
WordPressにおいては、記事本文や画像へのパスのほか、サイトが表示する内容を保存するために使用されています。
実際にどんなデータが保存されるかはこの後触れる予定ですが、興味のある方はデータベース構造 - WordPress Codex 日本語版にて詳しく解説されていますので、見てみてください。
今の段階ではWordPressで作成されたページの情報全てがこのデータベースに保存されるんだな(厳密には違いますが、話を単純にするために)、程度の考えで良いと思います。
「データベースには、WordPressのデータが全て保存されている」
データベースに届く情報はどこから発信されているか?
データベースに全ての情報が保存されているとして、保存される情報はどこから入力されるのか?という疑問がありますね。
それが管理画面の各入力画面です。
WordPressでコンテンツを公開する時には、投稿タイトルやテンプレートなど、記事を作成する際に様々な情報を書き込んだり選択したりしますよね。
それら管理画面から入力した様々な情報が、データベースに送信されていきます。
どんな情報が、どのように保存されているのか?
続いて、どんな情報が保存されているのか、代表的なものを見ていきましょう。
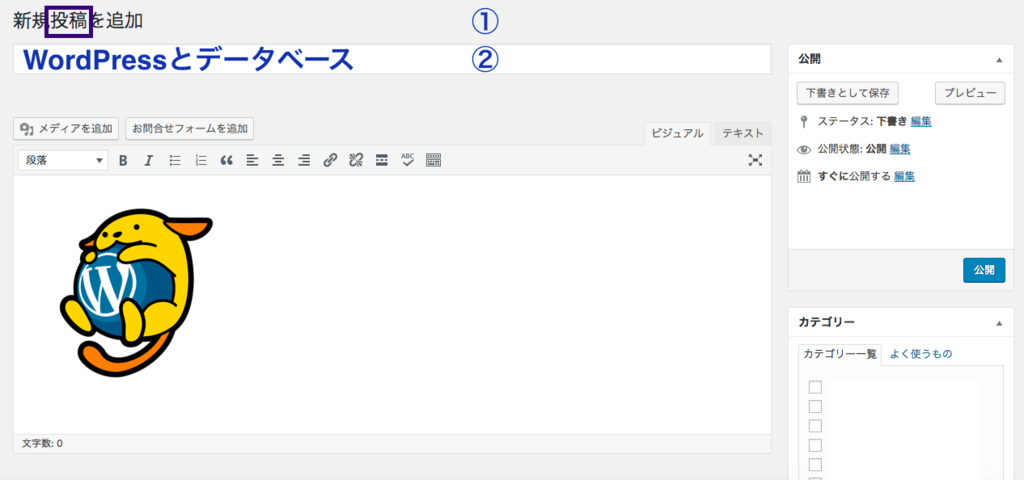
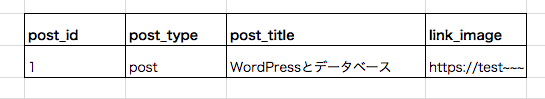
以下のような記事を投稿したとします。

この場合、次のような情報が届けられていきます。(もちろん、ほんの一部です。)
- post_id:投稿を管理するための番号。自動で付与されます。
- post_type:ページの種類を保存します。 「投稿」を選んでいればpost、「固定ページ」を選んでいればpageが保存される値になります。
※途中ですが、「キー(key)」、「値(value)」という単語について解説します。
データベースに何か情報を保存する際には、「キー」と「値」がセットになっているのが普通なのですが、これは以下のようなエクセルの表をイメージしてもらうとわかりやすいです。

「post_id」や「post_title」などがkey、「1」や「WordPressとデータベース」がその値です。
WordPressでは様々なキーがあらかじめ用意されており、それらを組み合わせて様々な機能に利用しています。
- post_title:投稿タイトル。②の内容がpost_titleというkeyの値として保存される
- link_image:投稿内に掲載された画像へのパスを値として保存します。
まだまだあるのですが、投稿画面から規定の情報が色々と届けられているらしい、というくらいの認識で問題ないでしょう。
「クエリ」について

WordPressの仕組みを理解するということであれば、データベースについてはこれで十分でしょう。
というわけで、続いて「クエリ」についても紹介します。
クエリとはWikipediaによると
クエリ(英: query、英語発音: [ˈkwɛri] 、英語発音: [ˈkwɪəri] (クウィァリ))とは、一般に一連の問い合わせの中の個々の質問を意味する。
とされています。
WordPressのパーマリンク設定を思い浮かべて欲しいのですが、デフォルトのパーマリンク設定では末尾は?p=123となっていますよね。
これは、postIDが123の記事を表示せよ、という要求になっていて、その要求文が「クエリ」です。
言い換えると、URLにデータベースへの要求が書かれているとも言えます。
クエリには、投稿名やカテゴリーの名称のほか、色々なものがあります。
ただ実際のところ、SEO的にも管理のしやすさ的にも、パーマリンク設定を変更するのが一般的ですから、実際はあまりこの形式のURLは見当たりませんよね。
多いのはpost_nameでのURL形式や、カスタムURLだと思いますが、これはサーバ側で処理をすることにより、表示するURL書き換えていて、実際はpost_idやcategoryなど、クエリ文がしっかりとサーバーに対して渡されています。
クエリにも色々と細かい話があるのですが、仕組みとしては以上を理解しておけば十分です。
テンプレート階層

長くなってきたので、これまでの内容を少し振り返りましょう。
ここまでの流れをまとめると
- 記事作成において様々な情報がデータベースに保存される
- アクセスしてきたURLに、データベースへのクエリが書かれている
- 要求された内容をデータベースから取り出し、ページを表示している
ということになります。
そしてここからは、テンプレート階層について簡単に紹介します。
テンプレートとは
まずテンプレートとは何かですが、ページを表示するための雛形です。
ファイルの中にはデータベースに保存された情報(記事本文やページタイトル)を表示するための関数であるWordPress関数がHTMLとともに書かれています。
テンプレートタイプ
WordPressには以下のようなテンプレートタイプが用意されています。
代表的なものをいくつか紹介していきます。
- 「投稿」(single.php):管理画面左の「投稿」から作成されるページ。post_typeはpost。
- 「固定ページ(page.php)」:同じく、「固定ページ」から作るページ。post_typeはpage。
- 「アーカイブページ(archive.php)」:時系列で「投稿」を列記していくページ。
- 「カテゴリーページ(category.php)」:カテゴリ別に「投稿」を列記していくページ。
他に、特定の「投稿」や「カテゴリーページ」に対してのみ有効なテンプレートを作ることもできます。
- 「投稿+任意の文字列」(single-任意の.文字列php):特定の「投稿」に対して使用するテンプレート
- 「固定ページ+任意の文字列(page-+任意の文字列.php)」:特定の「固定ページ」に使用するテンプレート。
などです。
これらを利用して全てのページごとのテンプレートを用意することも可能ですが、それではCMSの利点が失われてしまいますから、最低限のテンプレートで済ませるというのが一般的です。そこで役立っているのが次に紹介するテンプレート階層というシステムです。
テンプレート階層とクエリ
ここで、先ほどのクエリのことを思い出して欲しいのですが、クエリには様々なタイプがあります。例えばカテゴリー名~~のものを要求するクエリや固定ページを要求するクエリなどです。
テンプレートは、このクエリに応じて選択される仕組みになっています。
カテゴリー名Aのページへのリクエストがあれば、カテゴリーAテンプレートを。
固定ページAへのリクエストがあれば、固定ページAのテンプレートを探して表示する仕組みが用意されています。
ただ、先ほども触れたとおり、一般的にはに全てのページごとにデザインを変更するようなことはないですよね。
とは言え、いくつものテンプレートを用意するかもしれません。
そこで活躍するのがテンプレート階層というシステムです。
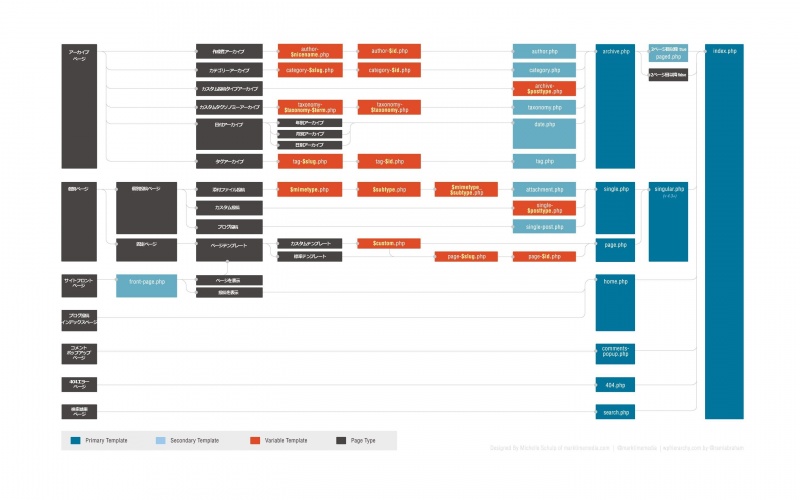
ものすごく大まかにいうと、WordPressではクエリに対して次のような流れでテンプレートを探し、合致した時点でそのテンプレートを使用してページを表示してます。
このシステムがあることで、たくさんのテンプレートを利用するユーザーにも、最低限のテンプレートで運用するユーザーにも
対応が可能になっています。
クエリやキーのカスタマイズ
テーマを作っていると、例えば
「同じカテゴリに属する投稿を表示したい」だったり、人気の投稿一覧を表示したい、という要望が出てくることがあります。
そんな時のために、WordPressではオリジナルのキーやクエリを作ることができるようになっています。
WP_Queryなどを利用したカスタマイズですね。今回では触れませんが、データベースとクエリを自由にカスタマイズすることで、様々なことが可能です。
最後に
長々とWordPressの仕組みを紹介してきましたが、今回の内容は以上になります。
自分のためではある記事ですが、もしどなたかの助けになれば嬉しいです。
サイドバーを縦だけ固定するCSS
レスポンシブのサイドバー固定をCSSのみで実装する
久しぶりのCSSネタ。
サイドバーをfixedで横に固定したいときが多くあります。そのとき問題なのが、position:fixedの起点がブラウザの端になってしまうこと。
通常のサイトだと単純にfixedで問題ないのですが、レスポンシブのサイトだとブラウザ起点のfixedが恨めしい時が多くあります。
そんな時、親要素を起点にfixedしてくれたらいいのになと思っていたら、こんな方法がありました。
JSとかjQueryでもいいのでしょうが、CSSだけで対応できたら楽チンですし動きも軽いです。
HTMLはなんの変哲もありません。
続いてCSS。
「position:fixedの起点を親要素にするCSS」のCSS
仕組み
このCSSのポイントは、positionで左右位置を指定せずに、marginで位置を調整すること。fixedとabsoluteはtopやleftを指定せずにかけた場合は親要素の左上が起点になるんですね。そこで、marginで位置を指定してあげて完成!