We Project 8月の振り返り
久しぶりに充実した一ヶ月
8月が終わった。月が変わったことに気が付くといったら言い過ぎだけれど、そんな余裕もなかったのだろうなあ。とくに5,6、7月は。
とは言え、そんな状態から脱したこともあって充実した一ヶ月を過ごすことが出来た。
知識、技術を増やし、一緒に働く仲間と飲みに行き、先日はWordPressもくもく会にも行けたし、更に明日はデザインのワークショップに参加予定。
自分の場合は何をするにでも広く浅くするのが好きで、読書でも数冊を並行して読むのが好きだったりする。
そんなわけで、今月の勉強内容の節操のない感じはとても自分らしくて好きだ。
器用貧乏は自覚しているけど、器用貧乏も極めればそれなりの価値はあるんではないか、と淡い期待をしてる。
そんなこんなで、8月の記録。
| Activity Type | Duration | Percent |
|---|---|---|
| WordPressテーマ作成 | 02:45 | 0.4 |
| PHP学習 | 26:14 | 3.5 |
| 読書 | 03:51 | 0.5 |
| Gitの勉強 | 04:20 | 0.6 |
| Python | 03:53 | 0.5 |
| BLOG | 06:09 | 0.8 |
| 勉強 | 03:08 | 0.4 |
PHPの勉強
メインに据えてるのはこれ。

- 作者: 小川雄大,柄沢聡太郎,橋口誠
- 出版社/メーカー: 技術評論社
- 発売日: 2010/11/12
- メディア: 大型本
- 購入: 32人 クリック: 1,065回
- この商品を含むブログ (59件) を見る
電車内では読む部分を、早朝会社についてからはコードを実際に打ち込む部分を、という感じで進めていて、今現在はフレームワーク作成のところ。
正直、あまり理解できていない。多分何周かする必要がある。もしくはオブジェクト指向の勉強が必要かな。
ともあれ、言語仕様を読むことで少し世界が広がった気がする。
Git
あと、Gitの勉強とPythonの勉強を始めた。
Gitを会社に導入したい。とても。そのためにまずは自分が使い始めること。自分的には先日のエントリーで書いた2箇所が一番わかり易いかな。
ひとまず一人でGitHubでadd→commit→pushしまくっている。つぎブランチ。とかマージとかプルリクとか。今月で一通り使えるようになりたい。
Python
Pythonはpaizaラーニングが無料で学べるのでそこでとりあえず始めた。まだまだ入門なんだけど、パーフェクトPHPを一周完了したら次は

退屈なことはPythonにやらせよう ―ノンプログラマーにもできる自動化処理プログラミング
- 作者: Al Sweigart,相川愛三
- 出版社/メーカー: オライリージャパン
- 発売日: 2017/06/03
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (5件) を見る
を参考に、日々の業務の効率化を図りたい。
WordPressテーマ制作
超ゆっくり作ってる。今年中に完成させたい。ワイヤーフレームをWordPressで出来たらいいなーと思っていて、そんな感じのものを目指してる。
読書
これ読了した。今の部署は新規部署なので、実はなんでもやり放題なのだけど、その環境を楽しんでいない人もいるのでその人に読ませたい。
これはまだ読み終わってないけど、知識として入れておきたいから。

人工知能は人間を超えるか ディープラーニングの先にあるもの (角川EPUB選書)
- 作者: 松尾豊
- 出版社/メーカー: KADOKAWA/中経出版
- 発売日: 2015/03/11
- メディア: 単行本
- この商品を含むブログ (38件) を見る
積ん読も増えてきたので読む時間を増やしていきたいな。
以上!
開発環境の準備|WordPressテーマの作り方
昨日はさいたま市大宮駅のコワーキングスペース「7F」で開催されたWordPressもくもく会に参加してきました。
もくもく会というのは初めて参加したんですが、かなり最高です!僕は普段人に聞いて解決できる環境にいないので、人にアドバイスを求めることが出来るというのが本当に幸せ。
そして、やっぱり同じことに対して興味関心を持っている方と同じ空間で作業できることもあって、適度な緊張感を持って数時間作業を進めることが出来るのがいいです。
毎月開催しているみたいなので、次回もぜひ参加したいなと思っています。
しかし、僕は昨日のWordPressもくもく会でWordPressを触っていた時間は1/4程度でした・・。なぜなら、環境構築でハマってしまっていたから。
今日はその辺りをおさらいしながら書いていきたいと思います。
開発環境を準備することも技術のひとつ

実は今回、テーマを作成する中で並行して身に着けたいスキルがいくつかありまして、それが
- vagrantを使ったローカル開発環境に慣れること
- DreamWeaverを上手く使えるようになること
- Git、GitHubに慣れること
なんですが、まあ割と一般的な技術なのだろうと思います。ただ、僕の場合は仕事上で必要に迫られることないし、こういったメジャーな開発環境くらいは自分で用意できるってのも大事な技術の一つだと思うので、個人で導入していこうと思った次第です。
後はタスクランナー入れたり、CSSメタ使う、ってのも外せないところだと思うのですがそこまでやってるとテーマ作成が始まらない気がしたので、ひとまずこれで走り始めちゃいます。
というわけで、だいぶ前置きが長くなりましたがまず環境構築についてメモ。
仮想環境の概要と導入
WordPressの開発環境としては3通りあるのだろうと思います。
- ネットワークに繋がっているサーバー
- Xampp、Mampp
- 仮想環境
今回作るのは最後者の仮想環境。
仮想環境のいいところは本番環境との連携ができることであったり、チームで環境を揃え易いこと。
導入方法
仮想環境を使う準備
仮想環境を作るのにはソフトを二つインストール必要があるので、それぞれを公式サイトからダウンロード&インストールします。インストーラの指示に従っていればOK。
一つ目がvirtualBox、二つ目がVagrant。
それぞれの役割は
virtualBox→PCの中にサーバーを構築するための仮想空間とマシンを作る。
vagrant→VirtualBoxで作るサーバーの設定をコントロールする。
といったイメージ。
ただし、この二つをインストールしただけでは仮想サーバーを起動することはできなくて、vagrantのboxファイルを用意してあげる必要がある。
ファイルとしてはvagrantfileというものがvagrantのboxファイルにあたる。このvagrantfileがフォルダに設置されると、そのフォルダを含む配下が全て仮想サーバーの中身になる。Gitのinitに考え方は近いかもしれない。
VCCWを使う
vccwはWordPress開発専用のvagrntボックスファイルという感じで、基本的にこれさえあればすぐにWordPressのテーマやプラグインの開発に最適化された環境が得られる。
GIthubに連携する
開発しながらGitに慣れていきたいので、Githubも連携。
この記事に沿って設定していったら特に躓くことなく出来ました。ありがたい!
gitの操作とか概念はここ↓を見ながら練習中。
DreamWeaverのローカルサーバーとして仮想環境をセット
これは特になんてこともなくて、「サイトの設定」でサーバーをセットするときに、
「使用する接続」をローカル / ネットワークにして、対象のフォルダを設定するだけ。
カンタン!
これで開発環境も整いました。さあ次のステップも頑張ります。
テーマの仕様を考える| WordPressテーマの作り方
WordPressのテーマを作る時って、みんなどうしてるんでしょうか?僕は基本的にHTMLとかCSS用意してからWordPressの関数に置き換えていっています。タイトルタグの出力なんかは先に書いちゃったりするけど。
さて前回で各ファイルの準備は終わったので、どんなテーマにするかを決めていきます。ただし、仕様は刻々と変わっていくでしょう。人から言われる仕様変更は辛いですが自分でする仕様変更は楽しいもんです。
仕様決め
全体
レスポンシブで構築。DreamWeaver+Bootstrapが高速構築可能らしいので試してみる。
header
ナビゲーション、サイト内検索、メインイメージ(スライダー、動画に対応。)、メインイメージにメッセージ挿入が可能。GoogleのWebフォントを選べるようにしたい。
footer
背景画像が設定可能、メニュー、サイト内検索、コピーライト情報が設定可能
main
理想としては、Wordにそっくりな感覚でレイアウト組めたらいいのかなと思うけれども、相当難しいだろうから代表的なレイアウトのパターンをいくつか用意して対応する。
まずはこの程度で始めてみようかな。
【テーマに必要なファイルと役割について】 | WordPressテーマの作り方
若干、ドットインストールっぽいタイトルになってますけども。タイトルの通りオリジナルWordPressのテーマ作成を始めたくて、勢いでまたしてもカテゴリーを作ってしまいました。大丈夫なのか自分。
とはいえ始めてしまったので、順を追って進めていきたいと思います。
ちなみに、完成形のイメージはありません。ぼんやり思っているのは、WordPressでワイヤーフレーム作りができたらいいんじゃないかな?それをしやすいテーマがあったら色々と捗るんでは?という程度です。実際にそれをやるかは別のお話・・。
それでは、早速今回の本題に入っていきたいと思います。
テーマファイルの準備
まずはテーマで必要になるファイルの準備から。
- functions.php
- header.php
- sidebar.php
- footer.php
- index.php
- page.php
- single.php
- archive.php
- tag.php
- search.php
- 404.php
- style.css
ひとまずこのくらいあればいいかな。まだ色々あるのは理解していますが、とりあえず作り始めたいので。
一応簡単にそれぞれの役割をまとめておきたい。何か間違いがあればご指摘いただけるとありがたいです。
functions.php
テーマで使う関数を書いておけたり、WordPressに用意されている機能の管理をするためのファイル。テーマ全体の動作に影響する。
header.php
テーマに使用するヘッダー。複数用意したりもできる。
sidebar.php
テーマに使用するサイドバー。これも複数用意可能だけど、複数作ることって珍しいかもしれない。
footer.php
テーマ共通で使うフッター。
index.php
テーマのメインテンプレート。テーマ作成には必ず必要。
page.php
WordPressにあらかじめ用意されているページのタイプの一つ、「固定ページ」のためのテンプレート。基本的にはほとんどindex.phpと同じなことが多い。
single.php
WordPressにあらかじめ用意されているページのタイプの一つ、「投稿」のためのテンプレート。こちらも基本的にはほとんどindex.phpと同じなことが多い。
archive.php
「投稿」タイプのページを一覧で表示するテンプレート。対応できるクエリは「カテゴリ、作成者、日付」。
tag.php
タグを利用したクエリに対応するためのテンプレート。
search.php
サイト内検索の結果を表示するためのテンプレート
404.php
404 Not Foundのためのページ
style.css
テーマのCSS
次回
とりあえず今日はここまで。
まずは基本的なテーマを作ろう。
アカウント登録の基本的な流れ
そろそろ「何か作る」をしなければ!というわけで、企画を考えつつ実際の構築方法を学んでいきたいと思います。
というわけで、3月に取り掛かり始めた「よくわかるPHPの教科書」を終え、現在「パーフェクトPHP」にて勉強しています。
年のせいもあり一度や二度の作業では覚えられないので、作りながらブログに書きながら覚えていこう、といういつもの魂胆で、「サービス開発」カテゴリを作りました。
サービス開発に欠かせない、ユーザー登録
今回はアカウント登録のことをメモしておきます。
アカウント登録というのはほぼ絶対的に発生するので、キッチリ身に着けておきたい。
アカウント登録の基本的な流れ
- 登録に利用するデータの決定
- データベースの準備
- 入力画面の作成
- エラーチェック
- データベースへの書き込み
1.登録に使用するデータの決定
当然といえば当然だけど、利用登録の時にどんな情報を入力してもらうか?を考えなくてはいけない。この後続くデータベースの準備もこの情報をもとに行うし、ユーザーにどんなデータを入力させるかで気軽に利用できるかそうでないかが変わったりする。
2.データベースの準備
ユーザーに何を入力してもらうかが決まったら、入力してもらった情報を保存する場所を用意しておかないといけない。データベースに保存するのが一般的。
サービス全体を考えたデータベース設計も必要なのだろうけど、とりあえずログインのことだけ考える。
3.入力画面の作成
データベースの準備が出来たら、実際に入力するための画面を作る。
HTMLでformを作って、POSTでデータを送信することが目的のファイル。
4.エラーチェック
POSTで送信されてきた内容を受け取って、必要な情報が全てあるか?危険な文字列が含まれていないか?を判別するステップ。不足などがあれば、入力画面にリダイレクトして、エラーメッセージを伝えたりする。
5.データベースへの書き込み
入力画面から送信された内容をエラーチェックにかけて、問題がなければデータベースへ書き込む。送信内容をSQL文に反映させて、実行。データを書き込む。」
後はセッションの管理なんかもあるけど今回はここまでで。
5,6,7月の振り返り
このカテゴリへのエントリーは4か月ぶり・・。言い訳になってしまうけど、特大の案件で業務外の勉強どころではなかったというのが正直なところ。もちろん、眼前の業務のために業務時間外で勉強したことは含めていない。
でも、出来なかったということもきちんと振り返るべきだと思っている。このままこのWeProjectを終了させたくはないから。
といことで唐突にログ公開。
5月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| 読書 | 03:51 | 0.5 |
| BLOG | 03:26 | 0.5 |
| 勉強 | 00:35 | 0.1 |
約8時間・・。WeProjectは規定業務時間の2割にあたる時間、勉強や個人製作にあてるというのが目標の活動なので、35時間がノルマになってくるのだけど、まったくもって足りていない。
5月の業務内容はまだ自分の知識、経験の延長のことがメインであったために多少の勉強時間は作ることができていた。自分としてはたくさんの課題に直面し、解決していくことで大きく成長できたのでは、と思っている。
6月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| BLOG | 02:34 | 0.4 |
| 読書 | 01:06 | 0.2 |
6月に入ってくると、未知の領域に一人で突っ込んでいくことが増えてきた。ということで勉強時間が激減。ここまで来ると笑えてしまう。
7月
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| BLOG | 09:36 | 1.3 |
| 読書 | 06:01 | 0.8 |
| 勉強 | 01:22 | 0.2 |
約19時間。案件の終わりが見えてきて、少しづつ時間を作る余裕が出てきた。案件を通して身に着けた経験と、見えてきたチーム課題を解決するために、ブログを通してチームに情報を発信していくことを考えている。
これから
幸いにして4月までの勉強時間の貯金があるため、年間目標はおそらく達成可能だろう。8月からはハイペースで勉強できている。
少し前まで自分がどの道に進むのか悩んでいたのだけど、それもクリアになったし。具体的にはPHPをもう少し勉強したらPythonを学ぶつもり。
プロダクトとしては、
・WordPressテーマ
・Webアプリケーション
・日常業務効率化のためのデスクトップアプリ
をイメージしている。
というわけで昨日パーフェクトPHPを購入。勉強が楽しみだ!
FTP?サーバー?なんか怖いんだけど・・を解消しよう
私の周りではFTPやサーバーについて、どうも恐怖心を持っているように見える人が多くいます。
FTPソフトにはいろいろな設定項目があるので、それも無理ないのかなと思いましたが、正直個別に説明していくのは・・。
というわけで今回の記事を書いています。
ちょっと面倒なお話も出てきますが、少しでもサーバーやFTPへの恐怖心を軽減出来たら嬉しいです。
サーバーはパソコンと一緒
サ―バーに恐怖心を持っている方の多くは、サーバーは特別なマシンであり、自分の知らない色々なことがあると感じているのではないでしょうか?FTPで接続するという事に限って言えば実際はそうではなくて、普段使っているPCと変わりありません。
ちなみに以下の記事では余りもののマシンをWebサーバーに仕立てる、という事を行っています。
サーバーとPCの違うところは、とにかくファイルを保存、提供することに最適化されていること。
そして、この保存や提供は専用のソフトによって行われています。
Web用の情報を管理するのは、WebサーバーソフトであるApacheやNginxなどのWebサーバーソフトであり、メール用のサーバーであればPostFixなどのメールサーバーソフトです。
FTPとは何か?
文章が続いたのでちょっとここで視覚的に類似点を見てみましょう。
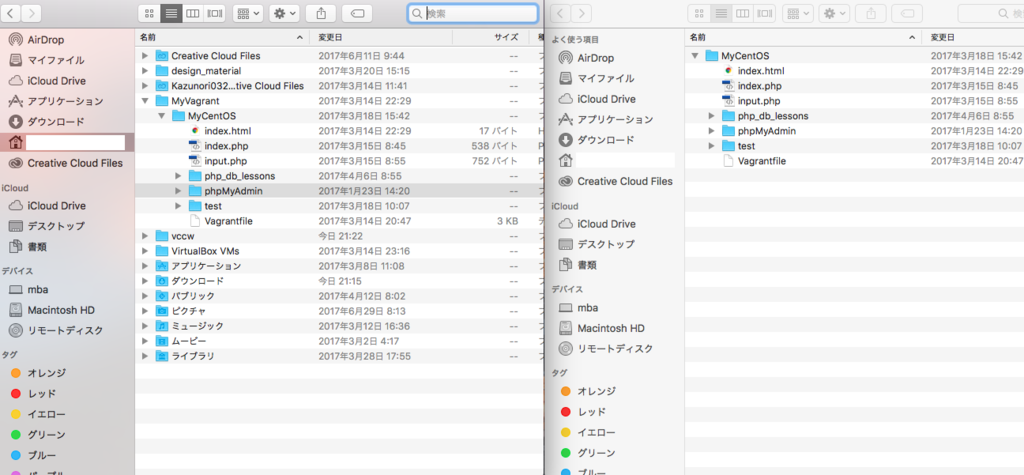
以下の画像は、Macのファイル管理ソフト「Finder」(Windowsで言う所の「エクスプローラー」に当たるもの。)の画面です。
ちなみに私はよく、階層の深いところにあるファイルを移動させる場合に、こうやって二つのウィンドウでFinderを開いて移動させたりします。

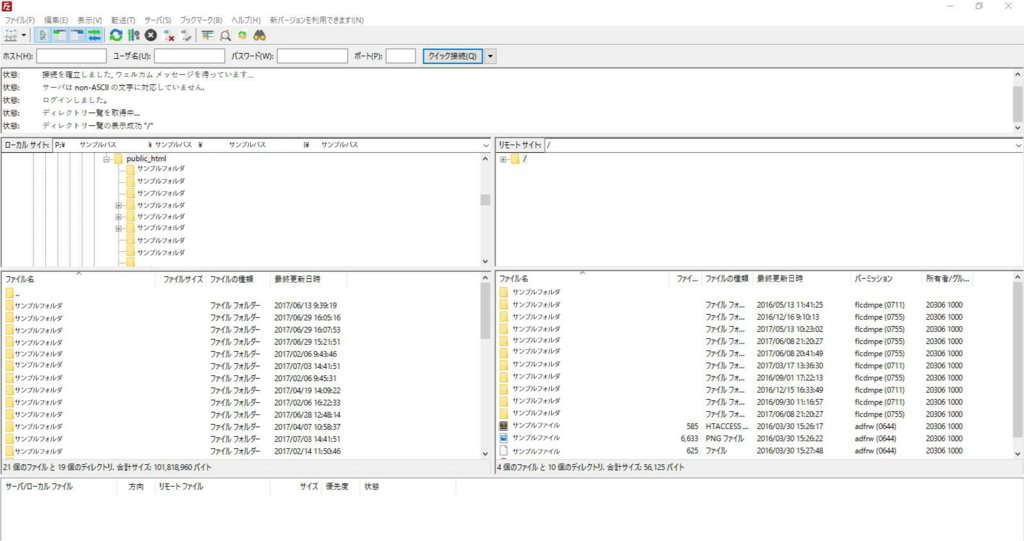
続いてこちらが人気のFTPソフトの一つ「Filezilla」の画面です。

FileZillaでは、左半分に手元のPCのファイルが、右半分にアップロード先のファイルが一覧で表示されています。
どうでしょう。どちらもフォルダやファイルが並んでいて、見た目にもかなり似ていますよね。それもそのはずで、どちらも同じコンピュータであり、FTPで行うファイルの移動とPCの中でファイルを移動することは、やっていること同じです。
違うのは、移動先が外部のコンピュータであることだけです。
FTPってなんの略?プロトコルについて
ご存知の方も多いと思いますが、FileTransfar Protocolの頭文字をとったものです。
FileとTransfarはファイル(File)の移動(Transfar)と分かり易いかと思いますが、Protocolってなんでしょう?ということでまずはメジャーなProtocolを列記してみます。
- HTTP( Hyper Text Transfar Protocol )
- IP(Internet Protocol)
- FTP (File Transfar Protocol)
ご覧の通り、さまざまなところでProtocolという言葉が使用されています。
Protocolというのは「規格」を意味する言葉で、インターネットの世界においては通信規格という意味になります。
インターネットは世界中の様々な機器が結びつくことによって成り立っているため、通信ハードウェア各社がそれぞれ独自の規格を持っていては色々な面で不都合がありますよね。その不都合を解消し、データのスムーズなやりとりを実現するため、世界的に統一した規格である(OSI参照モデル)が策定されています。※実際には、規格というよりはモデル、基準、といった言葉が適しているかもしれません。
ファイルのやりとりにはFTP、アドレスのやりとりにはIPを使いましょう、それぞれはこういう方法、手順でやりとりするようにしましょうと決めることで、世界がネットで繋がることが出来ているとも言えます。
そんなルール、規格がプロトコルです。
FTPの設定項目を知ろう
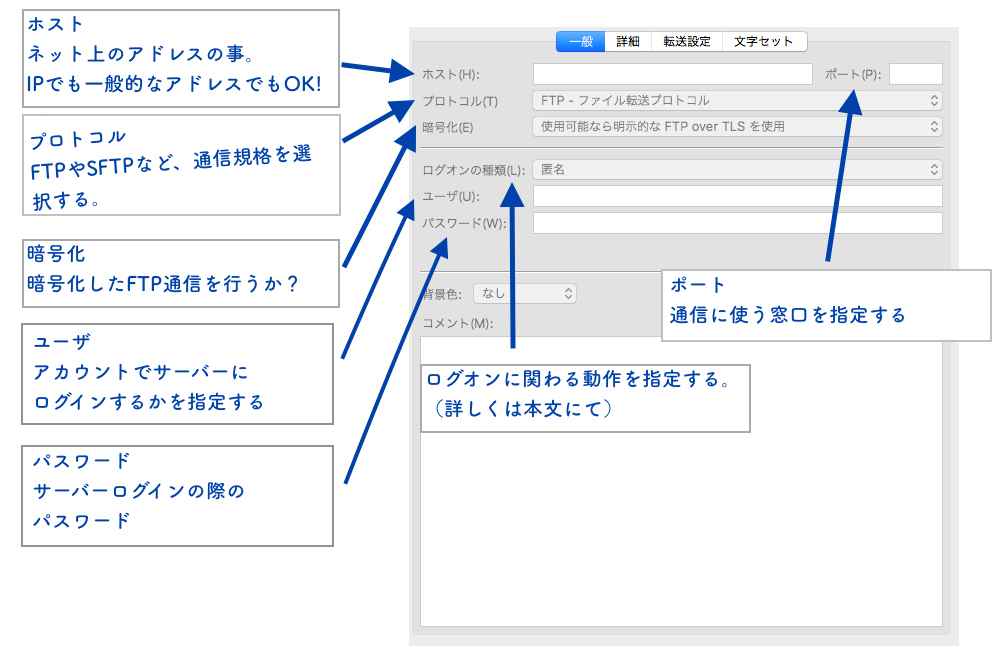
少し話が逸れてしまいました。続いて、FTPの設定項目がそれぞれ何を意味しているのか、FileZillaを例に紹介していきます。

ホスト
接続先はどこか、を指定する部分です。この辺がわかりにくくさせている原因かと思いますが、この欄はFilezillaとFFFTPだとホスト、CyberDuckやDreamWeaver内臓のFTPだとサーバーと言ったりして、FTPソフトによって呼び名が違います。
ホスト欄に入力する内容はサーバー契約時に、FTPアドレス、FTPホスト名、サーバーアドレス、などという名称でこの情報が発行されることが多いです。ここでも呼び方が違いますが、同じものを表しています。
プロトコル
画像がおかしな事になっていますが、ご容赦ください。(データ量オーバーで変えられない)
ここでは前述のプロトコルの指定ができます。
FTPプロトコルでは簡単に接続が可能ですが、暗号化がされません。多少手間ではありますが、セキュリティ対策は何かが起きてからでは遅いです。なるべくSFTPなどの暗号化されるプロトコルで利用しましょう。
filezillaで選択可能なのは、FTPとSFTPの二つです。
暗号化
filezillaでは、FTPSを利用する際にはこちから設定する仕様ですが、暗号化の種類によって入力欄が分けられているのはちょっと珍しいかもしれません。他のFTPソフトではプロトコルの選択と暗号化の選択を兼ねたタイプが多いです。
ポート
通信に使用する窓口を指定します。プロトコルとポート番号は基本的に組み合わせが決められているので、プロトコルに合わせた数値を入力する必要があります。
ただし、多くのFTPソフトではプロトコルに併せて自動的に設定してくれますので、実際にこの部分を入力するケースは少ないでしょう。
代表的なポート番号は以下の通りです。
ログオンの種類
FTP接続は、サーバーへのログインともいえます。普段会社等で使うPCと同様、サーバーにもログインにいくつかの種類があるので、どの権限でログインするのか、を選択します。
使用する事が多いのは
- 通常
- アカウント
となるでしょう。「アカウント」はサーバー管理者によって作成され、作業可能なディレクトリが制限されていたりします。
ユーザ
ログインの際に使用するユーザー名もしくはアカウント名を入力します。
パスワード
ログインパスワードを入力します。
おわりに
FTPソフトの設定項目はまだまだたくさんありますが、通常のweb制作業務であればこの程度の知識で十分ではないでしょうか。
同じものを表すのに呼び名が違うというのはどうにかして欲しいものですが、統一するような動きもありません。悲しい。
