DBを読み込んで表示させる。Nodeで簡易な品目メモを作るシリーズ。
前回でDB書き込みまで行ったので、今度はDBの内容を表示したい。
とりあえずURLはルート(localhost:9000/)でやるので、
- routes/index.js
- views/index.jade
の二カ所に変更を加える。
routes/index.jsの編集
今回はトップページにアクセスすると、DBから読み込んだ内容を表示するので、index.jsにgetがあったら〜〜する、という処理を加える必要がある。
これをしたいときはとりあえずrouter.get。
なので最終的にこんな感じ。
postのときはgetをpostに変えるだけで、だいたい一緒。
思考としては、やっぱり出力したいものから逆算して考えるのかな。
- DBの中身表示したい!
- viewsに渡さなきゃ
- DBの中身出さなきゃ
- クエリ書かなきゃ
- DB接続しなきゃ
- DBの接続情報入れなきゃ
views/index.jadeの編集
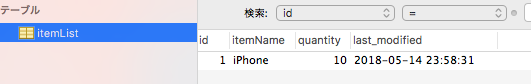
DBから取得した内容がrender関数でitemListオブジェクトとして渡されてくるので、views/index.jadeで使いたい。
当然いくつあるかわからないので、繰り返し処理をする。今回はeachで。
jadeでeachを使う
特に難しいことはなくて、以下のような使い方。
未確認だけど、DBのカラムの名称で入ってくるっぽい。
とりあえずざっくりこんな感じ。
Node.JSとMySQLでDB書き込み。Nodeで簡易な品目メモを作るシリーズ。
Node.jsとexpressの基礎を学んだので、練習を兼ねて品目管理システムみたいなものを作ることにする。あくまで自分が使うメモなので、参考にならない人が多いかも。
このメモのざっくりとした流れ。
- expressのプロジェクトを用意する
- データベースを使えるようにする
- 品目名と数量を書き込めるようにする
環境
expressのプロジェクト準備
node.jsとexpress-generatorはインストールされてるとして、何はともあれまずはこれ。
コマンド
expressジェネレータで基本となるファイル群を作る。
express someProjectName なので、今回はexpress itemManager。
cd でプロジェクトフォルダに移って、npm install。
テンプレートエンジンはデフォルトでjade。
以上。
データベースを使えるようにする
MySQLのインストール
今回利用するのはMySQL
以上でインストール完了。
Sequel Proのインストール
DB作成のコマンドが面倒なためSequelProなるGUIツールで手軽に。
SSHで接続できなくて結構ハマったのだけど、以下の参考ページでなんとかクリア。感謝します。あと、なぜかSSHユーザーがubuntuになってたりしたので、もしハマったらssh-config確認。
データベース作成と接続
NodeでMySQLを使うパッケージをインストール
npm install mysql
公式に習って接続してみる、ただし、なぜかcreateConnectionのところはcreatePoolにしてやっと動いた。理由はよくわかってない。
データベースに書き込む機能の作成
接続ができたので、データベースへの書き込むプログラムを作る。
使用するフレームワークであるExpressの個人的な流れは以下。
新たな処理を作る時の個人的な流れ
- 変数にする場所を考えてviews/の中にjadeで見た目書く。
- どのURLに対してその内容を返すのか考えてroutes/にjsで処理を書く
- app.jsにモジュール読み込んでapp.useでURLと紐付けする
今回はトップページから品目と数量を書き込めるように、フォームを作ってDBへ書き込むので、既にあるindex.jadeにformを追加して、routes/index.jsにpostで来た時の処理を追加。query関数を使って書き込める。

今回はここまで。
デザインとSEOはどう寄り添うか?
GoogleDanceTokyo(2018)に参加して、レポートを書こうかなーと思ったんですが、既に強力なまとめ記事もあったので。ちょっと思ったことを書いてみる。
チーム制作の仕事がより円滑に進むようになればいいなと。
SEOか?デザインか?
さて。クライアント、または社内でライティングしたものに対して、デザイナーさんやコーダーさんからこんな声、よく挙がりませんか?
「このテキスト、もう少し短くできないですか?他の部分と長さが違いすぎてバランス取れないんですけど」
「この見出し、レスポンシブでスマホ位になったら一文字だけ改行されちゃうんでなんとかしてもらえませんか?」
「テキスト多すぎで読む気になれない」
僕はデザイン以外は何でもやるので、自分が書いた文章をコーディングすることもあります。
なので。上で挙げたような要望はすごくよく分かるんですけども、やはりSEOにとっては「言葉」「単語」はとても大事なので、削れねーよ!と言いたい気持ちはやっぱりあります。単語以外でなんとかできることもあるので、そのときはいいんですけどね。
デザイン=課題解決
デザインのヒアリングシートには必ず、参考サイトや競合サイトの欄とか、御社独自の強みはなんですか?っていう欄がありますよね?
それがなんのためのものかといえば、顧客の業界を知り、差別化できる要素はなにか?を発見するためにあり、さらに、なんで差別化しなきゃならないかといえばそれは、より効果的な訴求をするためですね。デザインを手段、武器として。
例えば情報構造をどうする?先頭に持ってくるべき内容はなんだ?とか。
競合に負けない、ユーザーにとって伝わりやすいサイトを作るためにデザインする。
SEOも課題解決
SEOを考えながら、コンテンツを考えていく上で必ず見るのはやっぱり市場や状況です。
クライアントはどんなキーワードで上位表示したいのか?そしてライバルはどうなのか?予算はどうか?あたりを見ながら、最適なキーワードを選定して少しづつ攻略していく。クライアントの課題解決のために。
その手段、武器が「言葉」「キーワード」。
こう考えると、キーワードを変える、というのはデザイナーさんにとっての配色、レイアウトなど、クライアントのために頭を捻って生み出したものを尊重してもらえないという事と似ています。
SEOの現状はやっぱりテキスト主体
これはもしかしたら既に古い認識になっているのかもしれないですが、SEOにはやっぱりある程度テキスト量が必要、というのが現状です。(これ、実際どうなのか聞いておけば良かった)
読む人の気持ちに寄り添い、キーワードを上位表示を狙うワードを組み入れて記事を書いて、見出しを付けてタイトルを付ける。
ページやカテゴリのタイトルもSEOには重要な要素で、ここにもどうしても使いたいワードというのは出てくるんですよね。
Webが「より便利な文書ライブラリをつくろうぜ」から始まっていて、そんな出自も影響してHTML=文書構造はツリー型を基本としています。
となると、ある文書の下に存在する文書は親となるページに含まれたものであるのが普通・・。さらにタイトルや見出しはSEOのランキングシグナルとしては強力な意味があるので、結構言い回しで文字数を少なくするというのが難しくなって行くことがあります。具体的には、できればカテゴリ名もページタイトルには入れたいです。やらないことのほうが多いですけど。
いいバランスのとり方って?
言い訳みたいなことをつらつらと書いてしまいましたが、デザイナーさんが必死に考えてくれたデザインを尊重したい気持ちも同じくらい強く持ってます。
だから、なんかいいバランスのとり方を考えて行きたい。
読ませるページ、魅せるページをしっかり分けた作りにするとか、デザインに入る前にどんなワードを使っていきたいと思っているのか?を共有する時間を作るとか。
まだあまり思いつかないけれど。
空白の4ヶ月
約4ヶ月ぶりのエントリー。
今年に入ってからは全く新しいことのインプットに時間をがっつり使ってたので、ブログがかけてなかった。
そろそろアウトプットしないと溢れるな、と思ったのでまとめていきたい。
実際に勉強していたのはNode.JSを使ったwebアプリの作り方。なので、卒業制作ではないけど、簡単な在庫管理アプリを作りながら知識や技術を整理していきたい。
言語化して、人に解説できるようになって初めて理解したと言える性分なんですよね。
と言う訳で近々そんなカテゴリを作ります。
今日はその前に、この四ヶ月間何やってたのよーと言う振り返り。
WeProject
昨年の1月4日だったかな?一年間で384時間、勉強することを一年の目標として掲げました。
結果的にはこんな感じで全然ダメでした。途中大炎上案件で3ヶ月くらいなんもできてなかったのが痛い。100時間くらいマイナス。
| 勉強 | 186:06 | 2.2 |
| Python | 05:53 | 0.1 |
| 読書 | 90:48 | 1.1 |
| PHP学習 | 36:38 | 0.4 |
| Gitの勉強 | 05:55 | 0.1 |
| WordPressテーマ作成 | 46:50 | 0.6 |
| 勉強 | 54:03 | 0.6 |
| BLOG | 48:02 | 0.6 |
| BLOG+勉強 | 00:51 | 0.0 |
| BLOG+読書 | 00:51 | 0.0 |
| その他 | 8038:55 | 96.5 |
とはいえ、それなりの収穫があったし、これは今年も継続していくつもり。
この四ヶ月何をしてたか?
concrete5をいじったりNode.jsを勉強したり、社内の研修計画を作ったり見積もりフォーマットを作ったり、ローカルでWordPress立ててgithub-pagesへこのブログを移動してみたり、AWSでWordPressを立ち上げるまでのフローを体験してみたり、まあとにかくいろんなことに広く浅く足を突っ込んでおりました。トータルな知識はかなりついてきた実感があります。知識だけね。
今年やりたいこと
①簡易なWebサービスを作る。
これに関しては7月くらいをめどに完成させる予定。でも一般公開はしません。次に考えてるものの練習として作り、社内でだけ使ってもらうつもりです。
都内の公共系はWordPressがNGなケースが多いので。
③最低限のデザインスキルを身につける
最低限って何よ?という話があるのは重々承知ですが、僕の設定しているラインはチーム内のデザイナーが不在or手いっぱいの時に、作業的な部分を代わってあげられるレベルです。
さ。そんな感じで今年もどうぞよろしくお願いいたします。(遅い)
WordPress vs concrete5 concrete5 Meetup Tokyo参加レポート
昨日、 concrte5 Meetup Tokyo に参加してきました。concrete5について知ることができたことはもちろん、模擬プレゼンという初めての経験をさせて貰えて、充実した二時間でした。というわけでちょっとしたレポート記事をお届けしたいと思います。
concrete5とは?
まず簡単にconcrete5とは?なんていうところから。concrete5はオープンソースのCMSです。サイト全体をGUIで直感的に管理できること、編集可能領域、編集権限など強力かつ変幻自在な管理設定がCMSとしての大きな特徴になります。イメージはぜひ以下の動画で確認してみてください。
今回のMeetupのテーマ
CMSという言葉が一般の方々にも浸透してきて、具体的なCMSの名前が出てくることはなくとも「自分たちで更新できるようにしてほしい」という要望はかなりの割合なのが現状だと思います。
例えばWordPressは知名度が高く、「WordPressで作って欲しい」なんていうこともしばしばです。そこを覆してconcrete5を導入して貰えるよう、模擬プレゼンを行いましょう、というのが今回のテーマです。
2チーム+1でプレゼン開始!
チームA
想定クライアント像の解説があり、2チームに分けてのディスカッションタイムののちプレゼン開始。
まずはconcrete5エバンジェリスト、Oさんによるプレゼンテーション。
想定されたクライアントの課題解決のために必要な機能を前面に押した構成。こちらとしてはそんなこともできるんだー!という驚きに溢れていました。ポイント機能とかもデフォルトで?ついているらしいです!
チームB
こちらは僕を含んだ二人ペアでプレゼンテーション。パートナーはなんと実家が生コンクリート屋さんww
正直、機能の紹介に終始してしまってプレゼンテーションとしてはどうだったのかな?と思うところですが、自分としてはconcrete5の魅力、強み、WordPressの対抗馬としての推しどころを抑えられたので満足です。みなさまありがとうございました!
まさかのWordPress推しプレゼン
そして最後はconcrete5 japan宇佐美さんによるまさかのWordPress激推しプレゼンで大爆笑のうちにプレゼンタイムは終了となりました。
勉強会等々、あまり参加する方ではないのでわかりませんが、こんな企画も珍しいのではないでしょうか?「皆で売り方考えて盛り上げていこうぜ!」なところはすごく一体感を感じて楽しかったです。
WordPressは諸刃の剣
クライアントによっては自由は足枷
唐突にまとめますが、concrete5の最大のポイントは「いい意味で自由を奪えること」だと思います。
WordPressのマニュアルなんて作ると100ページ超えるなんてザラで、逆にいうとクライアント側にそれを覚える義務、コストが発生するということ。そりゃあ確かにHTMLの知識もCSSも知識はいりませんが、結局サイトの構造だったりそれぞれの編集項目がどこに影響するのかも気にしなくてはならないし、制作側としてもテーマによって違う部分は納品のたびにマニュアルのカスタムが必要だし。
クライアントにとっては覚えることが多すぎて、自由が故に自由に振る舞えないということが発生するんですよね。
熱量に合わせたものを
熱意を持って、コンテンツマーケティングのためのブログシステムというのであればやることはシンプルなのでいいでしょう。静的なサイトの一部にWordPressでブログシステム入れ込んでガンガンコンテンツ投下して接点増やしていくとかそういう事です。
ただ全てのクライアントがそうではないわけで、とりあえずスマホ対応して、定期的なお知らせは更新できるようにして、が要望なら、それは大量のマニュアルで色々できますよ!はオーバースペックになってしまうのでは?と最近強く思うのです。
あくまでもクライアントの現状と要望を踏まえた上で、幸せな道を提案するという基本的な事をconcrete5を見ていると思います。
そしてそれが出来るように作られているのがconcrete5だとも。詳しくはぜひ公式サイトをチェックして欲しいなと思います。
ではすっかり回し者な感じで終わらせていただきます!
WordPressのURLを全て変更するためのメモ
今回はWordPressのサイトURL変更についての記事です。ただし、301リダイレクトなどSEO的なことは含みません。サイト内のURL全てをどう変更するか?に絞っています。
update_optionでサイトURLを変更
サイトURLの変更を行う時に方法を検索するとよく出てくるのがsearch regexですが、その前にこのupdate_optionを使って変更できるところは変更してしまいます。search regexは、あくまでも記事やその他の投稿に対して検索置換を行うプラグインなので、例えば画像などのメディアのパス自体は変更してくれませんが、これを使えば一発です。使い方はCodexを参照してください。以下引用です。
functions.php の編集
これらの値を間違って変更したとしても、サイトへの FTP アクセスができる場合は以下の方法でサイトを元の状態に戻すことができます。
1. サイトに FTP 接続し、現在有効化されているテーマの functions.php をコピーする。これをテキストエディタで編集し、サイトへ再アップロードすることになります。
2. 最初の “<?php” 行のすぐ後に以下の2行を追加する。
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );もちろん、example.com ではなく自分の URL を使ってください。
3. ファイルをサイトの元あった位置にアップロードする。
4. ログインまたは管理画面を何度か読み込み直す。サイトが元の状態になっているはずです。
重要 functions.php ファイルに追加した行をそのままにしないこと。サイトが元に戻ったらすぐに該当行を削除してください。“”Note””: テーマフォルダ内に functions.php ファイルがない場合は、”functions.php” という新規テキストファイルを作成します。これをテキストエディタで開き、以下の内容を追加してください。example.com は自分のサイトの URL に変更します。
<?php update_option('siteurl','http://example.com'); update_option('home','http://example.com');現在有効化されているテーマのディレクトリにアップロードし、上記のステップ4を行います。その後ファイルを削除してください。
Velvet Blues Update URLsでコンテンツ内諸々のURL変更

こちらもCodexで紹介されている方法、というかプラグインです。動作としてはsearch regexとほぼ同様ですがCodexで紹介されているという点と、最終更新がsearch regexより新しい点において安心感があります。
使い方は以下の画像で十分伝わるかと思います。有効化すると、メニューのツールに入っていますので、そこから操作します。

これでサイトURLもWordPressURLもメディアのURLも全て変わっているはずです。
comment.phpの作成
今回はWordPressのコメント機能を利用する方法を実践した時のことを記します。まあ、このブログはWordPressで記事を管理しているとはいえ、最終的には静的
化してgithub.ioへアップロードしてるので、使用していないのですが。次に作る時のために。
WordPressのコメント機能の概要
WordPressのコメントには大きく二つの機能が存在しています。一つがコメントを投稿する機能、もう一つがコメントを表示する機能です。それぞれを呼び出すための関数をテンプレートファイルに書き込むことで設置することになります。
コメント投稿フォームに必要なもの
コメントを投稿可能にするにはコメント投稿フォームが必要になります。これが前述したコメントを投稿する機能です。ここで必要になるのが
- comments.php
- comments_template関数
です。
comments.phpの準備と中身
comments.phpには、まずcomment_form関数が必要になります。この関数を利用することで、WordPressがデフォルトで用意しているコメント投稿フォームを呼び出すことができます。
使い方
<?php comment_form( $args, $post_id ); ?>デフォルトの設定
<?php comment_form(); ?>
パラメータは様々用意されているので、表示はかなり柔軟コントロール可能です。このテーマではサイトURLの欄を消したりしています。
続いて、投稿されたコメントを表示するためのwp_list_commentをこんな感じで書き込んでおきます。
<?php if ( have_comments() ) : ?> <ol class="commentlist"> <?php wp_list_comments(); ?> </ol> <?php endif;?>
コメントフォームを呼び出す
作成したコメントフォームを任意のファイルで呼び出します。実際にはsingle.phpとpage.phpでしょうか。
呼び出しにはcomments_template()を利用します。コメントはメインに関連するコンテンツなので、asideに書き込んでいます。
コード
comments.php
 by
by