We Project 1月の振り返り
2月ももう6日目となってしまうのですが、1月の振り返りをしたいと思います。
というのも、
- 1月の終盤から約一週間の間、異常とも言える疲労感に襲われてペースダウン
- 慣れからくるものか、エネルギーが下がってきている
という状態になっており、経験上こういう時は、実際に自分が積み上げてきたものを振り返るのが一番だと思うためです。
振り返ることで自分の行動を客観視し、それが「ああ。これだけやれば疲れも出るよね」となり、「休まなきゃ」につながる。
ただただ強迫観念的に「やらなきゃ・・・。やらなきゃ・・。」と思いながら寝るのと、自分の行動量を見た上で、体や心と相談した結果として集中して休むのでは効果が全く異なるのではないかと思うのです。
前置きはこのくらいにして、1月のデータを公開します。
1月の仕事、勉強時間
| Activity Type | Duration | Percent |
|---|---|---|
| Total | 671:59 | 100.0% |
| 仕事 | 193:14 | 28.8 |
| 勉強 | 22:43 | 3.4 |
| 勉強 | 22:43 | 3.4 |
| 読書 | 16:12 | 2.4 |
| BLOG | 02:40 | 0.4 |
| 勉強+仕事 | 00:57 | 0.1 |
| 勉強+仕事 | 00:57 | 0.1 |
| その他 | 436:11 | 64.9 |
このWe Project2020は、仕事時間の 20%を勉強の時間として追加するのが第一目標なのですが、
(さすがに残業時間まで含めた20%だとハードルが高すぎるな、と今感じました。)
実態はさておき、今月は出勤日数から計算すると152時間の業務時間です。
そこから計算する20%は30時間30分。
この時間を学習に当てていればとりあえずの目標は達成になります。
- 勉強(技術書の写経)22時間43分
- 読書(関連書籍の読み込み)16時間12分
- BLOG(当ブログの執筆)2時間40分
- 「勉強+仕事」はおそらく計測ミスのため除外
合計:41時間35分
時間的には余裕のクリア!うん。頑張った。
1月にやったこと
1月に取り組んだのは主にjQueryの基礎固めです。
写経はこちらで。
読み物としてはこちらを。
「作りながら学ぶ〜」を1冊目に消化しました。解説は非常に丁寧ですし、実際に動くものを作っていくので楽しみながら覚えていくことができます。実戦でよく使うものも多く、非常にお得感の強い一冊でした。
ただ、時々出てくる「これ何?」に対しての答えが非常に探しにくいです。
例えば先日記事にした箇所とか、あとは引数として渡す(event)とはなんなのか?とか。
反対に「jQuery入門道場」は動くものを作るタイプではなくて、理屈に特化した本でした。「作りながら学ぶ〜」で端折られていた辺りが非常に細かく解説されていて、この組み合わせはすごく良かったなと思っています。安いし。というか、unlimitedなら無料です。
というわけで、技術書を2冊消化し、40時間を超える勉強をしたということで。
少し休むのは当然ということにして今月も頑張ります。
CSSで要素を上下入れ替える方法。[レシポンシブ対応]

要素を上下で入れ替える方法。レスポンシブにも対応。
CSSのpositioを使った要素の上下入れ替えってよくやりますよね?
にもかかわらずいつも忘れてしまうので、コードの理解と保存のために記しておきます。
やりたいこと

こんな状態をCSSでこうしたい。

これを行います。
HTML
HTML_positionで要素の上下入れ替え(レスポンシブ)
CSS
CSS_positionで要素の上下入れ替え(レスポンシブ)
手順
- 全体を包むボックスを用意します。
今回のコードだと<section>です。
ここにposition:relativeを指定して、<section>内の左上をこのボックス内でのpositionの起点とします。
また、同様の要素が続く場合は特に、marginで各要素との間隔を調整します。 - 見出しと文章を含むボックスの用意をして、必要な要素を書き込みます。
- <img>を記述します。
- css のpositionで入れ替えを設定する
入れ替えの理屈
下に移したい<div>にposition:absoluteを指定して、任意の場所に指定します。
今回は<div>を<img>の下に配置しました。
absoluteを使うと、後続の要素はabsoluteが指定された要素の高さ分詰まってきます。floating-Boxと考え方は同様です。


<div>に対して、positionをbottom:0;にすることで、imgの下に配置して、padding-topを%で指定することでボックスの高さが変わることに対応します。
配置したい位置次第でこの数値は変更します。
この<section>を複数使用する場合は、sectionに対してmarginを設定します。<div>内の<p>などの高さ次第では、メディアクエリで何段階か指定が必要になります。
残念なあとがき
そもそもこの上下入れ替えは「sectionやarticleタグの直下は見出しタグでなければならない」というvalidationエラーが出ていた為に行なっていました。
しかし、最近ではこのsectionやarticleの直後にimgが有ることに対してエラーを吐かない様なのです。いや、そもそもそんなエラーは存在しなかったのかもしれないんですが。
今回記事を書くにあたりテスト的に色々な並びでバリデータかけてみましたが、不要な様です。
We Project2200 [2017/01/09~01/15]の記録
We Project 2200開始から
1月8日から1週間の記録。
読書に約3時間半、
勉強(写経)に7時間半で
約11時間。
土日がないとやっぱり厳しいな。
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| Total | 167:59 | 100.0% |
| 仕事 | 41:50 | 24.9 |
| 勉強 | 07:33 | 4.5 |
| 勉強 | 07:33 | 4.5 |
| 読書 | 03:18 | 2.0 |
| 勉強+仕事 | 00:40 | 0.4 |
| 勉強+仕事 | 00:40 | 0.4 |
| その他 | 114:37 | 68.2 |
「作りながら学ぶjQueryデザインの教科書」の非公式な正誤表
「作りながら学ぶjQueryデザインの教科書」のAjaxでハマる時の対処
今年は技術を学び、身につける一年にする。
その一冊めの教材として昨年末から取り組んでいるのがこちら。
ドロップダウンや固定ヘッダー、スライドショー、さらにAjaxなど今風な技術を網羅していて、発行から2年以上たった今でも物凄く使える一冊。
私はjQueryもJSもまともに学んでいなかったのですが比較的スムーズに学習が進んでおり、説明も丁寧で分かりやすいため同じような状況の人にはお勧め。
しかし、これからこの本を手に取る人の為に書いておきたいことがあります。
Ajaxの章でハマる。
多分、多くの人がAjaxの章で躓くのではないかと思います。
いくらコードを見直しても間違いない。でも動かない。
それで2時間程度はハマったでしょうか。
結果としては公式サイトに対策の記載がありました。
端的に言えばサーバーがJSONファイルに対応していないケースがあるので、設定してあげればOKとのこと。すぐに見つけられれば....。
作者のコラムという形で掲載されておりますが、見つけにくいです。
私は写経で動かない場合、
- 再三ソースを見直し
- 「書籍名+正誤表」で情報を探す
- それでもダメなら動いていない原因や箇所の特定をして、
- 対処をググる
という順序なのですが、皆さんどうなんでしょうか??
これは正誤表に乗せても良いんじゃない?という意味で、本記事のタイトルを非公式正誤表としました。
We Project2200
Statistics
| Activity Type | Duration | Percent |
|---|---|---|
| Total | 95:59 | 100.0% |
| 仕事 | 20:10 | 21.0 |
| 勉強 | 04:47 | 5.0 |
| 勉強 | 04:47 | 5.0 |
| 読書 | 01:26 | 1.5 |
| その他 | 69:35 | 72.5 |
2017年の現在地[We Project2200]①
2017年の現在地。そして道しるべ
この記事に触発されて、今年は技術を磨く一年にしようと思った。
僕は2015年の半ばからweb制作を学び始めて、2016年から社内のweb制作部門に配属となった。年齢的にはまあ、本来であればベテランディレクターとかプロデューサーになっていておかしくない位。
だというのに、まだまだ足りない部分しかない!というのが個人的な気持ちで、もっともっと早く、クオリティの高い仕事を出来る様になりたいと思っていた。
そんな正月に上記の記事がTwitterのタイムラインに流れてきたのでグッと触発され、主さんには迷惑かもしれないが真似してしまおうと思う。
デザイナーではなく、Web Engineerを目指すということで[ We2200 Project ]とする。
現在地の確認
今現在のスキルとしてはこんな状態。
- HTMLは一通り書けるが、もう一段上に行きたいと思っている。
具体的には属性値について理解、活用することであったり、エラーを一切吐かないコーディングであったり。そして、何と言ってもスピードだろうか。
自分のスピードを数値化できていないし、業界の水準もわからないのでなんとも言えないところだけど、最低限Emmetと構築全体を意識したコーディングがスピーディーにできる様にする。 - CSS。こちらも一通り書けるが、細かい部分は調べながら書いていることも多い。そして時々超基本的な部分で躓いたりする。blockにし忘れてやられるとか。
基礎理解がまだ甘いということなので、改めて要素の特性を学ぶことと、セレクタ、プロパティ共に知らないものも多そうなのでさらってみることが第一だろうか。全体としてはシンプルなCSSを目標に。 - JSやjQueryはなんとなく読める程度。人様のブログ記事を見ながら、コードを頂いて生活しているコード乞食状態だ。これはまずいなと思っている。まずはjQueryを習得するべく書籍で勉強している最中。自分の課題を発見する以前の問題。まずはスタートラインに立つべく、数冊書籍で写経をするのが第一目標。
- バックエンド。PHPの基礎は理解している。簡単なメールフォームやそれを応用した簡単なプログラムなら作成可能。ただし、手探りというか、エラーとgoogleの三者通話しながらな部分が多く、まだまだ。そしてデータベースの理解をしていないのが大問題。簡単なwebアプリでも作りながら学んでいこうと思う。
こうして振り返ると薄く広くの典型。この一年でどこまで分厚くできるか、試してみたい。
どこを切り取って2200時間をカウントするのか?
正直、2200時間学習するのは業務時間を省くとかなり厳しい。365日休まず6時間でようやく達成できる。ただし業務時間を全て当て込んで行ってしまうとほぼ業務時間だけで終わってしまう。
・・・・・・・・・
パレートの法則で行くことにする。2割の個人学習が8割の業務を支えると信じて。
出勤日数240*8=1920の20%で384時間。
日々残業もあるのだけど、それは含まないことにして。
それ以外でこの時間を個人学習として追加すれば良いこととすれば一日1時間半程度になるので、かなり現実的だ。
2200時間は少々超えてしまうけれど、まあいいだろう。
目標とするところ
今年取り組みたい技術的な部分としては、
高機能なwordpressのテーマ作りと、ECサイトの構築(ASP系とEC-CUBEそれぞれ)の2点があるのだけど、そのための柱、基礎力としてHTMLやCSS、jQueryなどを自在に使える様になることを今年の目標としたい。
縦書きwebデザインの実現方法と環境を考える
縦書きwebデザインの作り方を試す【CSS編】
本日、唐突に縦書きサイトの話が盛り上がった。
主に和食店、旅館などが「和」を感じさせる為に利用しているに止まっているイメージなのだけど、実際に縦書きのことを考えたことがなかったので考えつつ、まとめてみる。
縦書きの実装方法
私は基本的にコードを書く方面の人間なので、まずは実装方法が気になります。
縦書き web などで検索すればいくらでも出てくるので、皆様方にはそのサイトをご覧頂くとして、大雑把にまとめておきます。
主な実装方法とブラウザ状況
縦書きを採用しているサイトがそれなりに有ることから、特に難しいことでは無いようです。主な実装方法はこの二つ。
- CSSのwriting-modeを使う
- JSやjQueryを使う
フロントエンドの問題なのでこの二つが実装方法なのは当然として、ブラウザの対応状況が気になるところです。
結論から言えば2016年12月現在、opera miniを除く最新ブラウザであれば問題無いらしい。
Can I Useは以下からどうぞ↓
Can I use... Support tables for HTML5, CSS3, etc
縦書きに関して言えば、最も遅れたブラウザはfire-fox。IEに関してはずいぶん前から独自対応していたという、珍しい展開。
では現実路線、どの程度まで対応するのがいいのか?というのをはっきりさせておきたいですね。
PCブラウザ対応状況
IE 6〜
EDGE 12〜
fire-fox 41〜
chrome 8〜
safari 5.1〜
opera 15〜
モバイルブラウザ対応状況
opera on andoroid 37〜
fire-fox on android 50〜
現状、今からサイトを作るので有ればレスポンシブ対応したい!というのが多くなってくるでしょうから、その辺も併せて実験してみたいと思います。
まずはただ単純に縦書きにするCSSを書き加えてみます。
CSS:writing-modeの基本挙動
writing-modeをcssに書き込めば簡単に縦書きにはなります。
こちらの練習用htmlを使って挙動を確認します。
こんな状態ですね。

それでは、class="article" に対して以下の様にwriting-modeを書き加えてみます。
writing-mode: tb-rl;/*IE用の記述*/
-webkit-writing-mode : vertical-rl ; /*それ以外*/
値のvertical-rl、tb-rlの「rl」の部分はright to leftの指定です。
文章が右から左に流れていきます。
今回writing-modeを書き加えた対象は id="article"です。
こうなります。
簡単に縦書きになりました。

writng-modeの値のrlは、文章を右上開始で左に流れる指定ですね。
lrにするとこう。
左上が開始になり、文章が右に流れていきます。

writing-modeは親要素にかけるもの
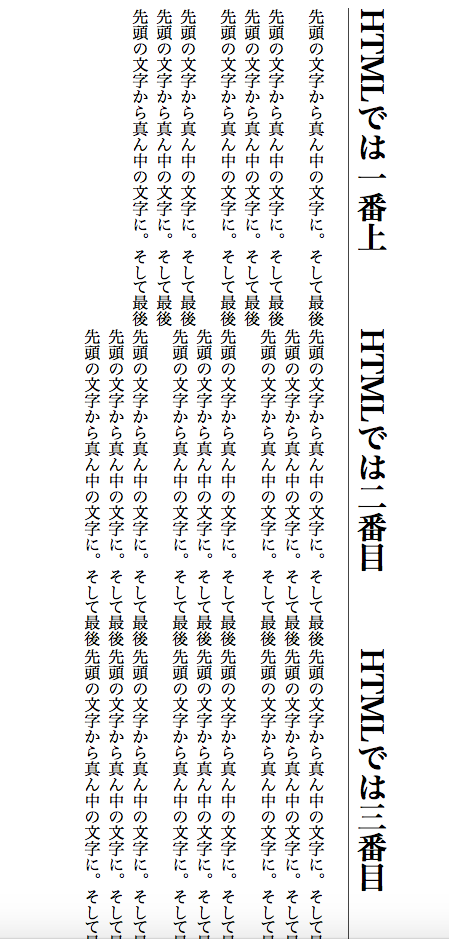
次に、#articleの子要素である.sectionに対して同じCSSを書き込むとどうなるかを試してみます。
私は今回初めて縦書きを試すに当たってこの部分で少しだけハマってしまいました。親要素に指定するものだと知らずに手を動かしてしまったので、子要素にまずかけてみたんです。仕様書を読めばこんなことにはならないのでしょうが、まず動かす!が好きなんですよね。
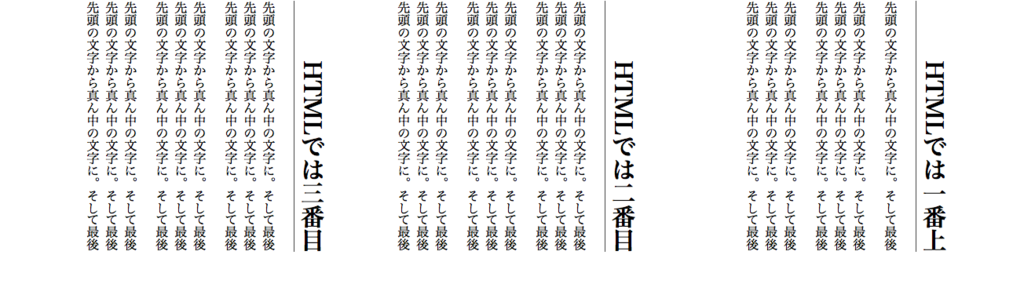
すると、こうなりました!

横書きが縦に積み上がっていく(笑)
(heightはブログ上で見辛いので変更しています。)
ちなみに、この「子要素にwriting-mode」方法でなんとかならないか?を考えているうちにこんな面白い状況にもなりました。
なぜか、見出しにインデントがかかった様な感じに。

やったことは、
#articleにflexをかけ、row-reverceで右詰めにして、directionにrtlを指定。
右詰めの文章が縦になるとこうなるのでしょうか?試しにltrに変更してみると行頭に戻ったのでそうゆう事な様です。

