サービス作りの記録:第0回(2018/7/15)
この文章について
初めてのサービス作りのアイデア、企画、開発の過程を記録したもの。多分続く。
狙いは以下。
- 宣言による強制力
- 自分の考えを記録して、人が見られる状態にしておくこと。
- 思考の整理。文章にするときに思考が整理されることが多いので
- サービスの質的に、ある程度参加者が必要であるため、多少はバズる必要がある。作ってみたエントリーはそれなりの拡散力がある
作るサービスの背景
自分は割と職を転々としているタイプだと思う。ざっくり以下。
- 20~28:バーテンダー
- 28〜35:印刷工
- 35〜:Web屋さん
バーテンダー(正確には飲食全般)はとても思い入れが強くて、Webの知識を得た個人としては、やはりこの業界に何かを残したいという思いが強く、今回作るのは飲食向けのもの。
あまり引っ張っても仕方がないので、解決したい課題を書いておく。要件をメモしてるGoogleDocからペタッと。
解決したい課題と背景
- 飲食店の集客はほぼ「待ちオンリー」になっている(しかも掲載料高い)
- お客側も、自分に合う店を探すのが大変(店側からのアクションがないから)
これを損失と考え、お店側、お客側双方がミスマッチを感じずに、かつ手軽に出会えるきっかけを作って解決したい。
現時点でのコンセプトや要件
これまた全部ペタッと。要件を考えるのはとてもデザイン的だなーというのが現時点での感想。こう、自分がこのサービスを通じてユーザーにどうなって欲しいのか?どんな幸せを形作りたいのかとても問われているなと感じる。
サービス案はちょっとした隙間時間に考えていて、大体最初は直感。
このサービスもそう。飲み会の幹事で、店探すのが面倒で、自分の希望に対してオファー来る方が楽じゃない?と思ったのがきっかけ。
そして徐々に肉付けしていった。そもそも店側が客選んだっていいじゃんとか。
コンセプト
理想のユーザー像
飲食店側
- 個人店のオーナー、ある程度の裁量があるチェーン系店長やその部下の担当者
- ITリテラシーは低い。忙しいためにPCからの利用は面倒だし時間を作るのも大変厳しい。片手間でちょっとした集客活動ができたら嬉しい。
一般ユーザー側
- 慣れない幹事を任せられて、お店選びが面倒だな、と感じているユーザー
- とはいえ根が真面目なので、色々としっかり調べてしまって、負担になってしまう人
コンセプトワード
スペックっぽく
- 飲食店と飲食店ユーザーのライトなマッチング機会を提供して、お互いが幸せになるサービス
キャッチコピーっぽく
- make new favorite, make new chance
- find new table
- believe own(口コミに惑わされるな)
- 寄り道のお供に◯◯
- smart catch(ほぼ冗談。スマートな客引き的な)
- table filter(いらない情報は入ってこない)
主な機能
飲食店側
- ユーザー(お客側)の要望をタイムラインとして読める
- ただし、見られるのは提案受付状態がONのユーザーのみ。
- 要望リストを以下の条件を組み合わせて検索ができる
- 日付
- 人数
- 料理のタイプ
- 飲み物のタイプ
- 利用シーン
- 雰囲気
- 日時や人数などでソートができる
- お客の要望シートに対して以下のアクションが可能
- いいね
- いいねは、一件押したら3分間はできない
- DM
- 相互いいね状態になると、お客ユーザーにDMできる
- 自店舗のプロフィールページを作成できる
- 店舗名
- ショートPR
- その日のいいね(誰からいいねきたかはわからない)
- 累計いいね(同上)
- 自店のサイトURL
- 自由記入欄
お客側
- 自分の今現在の要望を書いておくことができる
- 日付
- 人数
- 料理のタイプ
- 飲み物のタイプ
- 利用シーン
- 雰囲気
- 自由記入欄
- 提案受付の状態を切り替えられる(ON、OFF)
- OFFの時には、お店側からは見られない
- お店IDで指定してブロックできる
- フィルター機能(設定された内容にそぐわないお店には要望ページをクローズする機能)
- いいねをもらったお店のプロフィールが見られる
- 相互にいいねしたお店から届くDMを読むことができる
- お店のプロフィールページにいいねがつけられる
- 一度押したいいねを消すことができる
持たせない機能
- 予約機能(ノーショー防止)
- お客からお店への評価(出会いのきっかけ作りがこのサービスが担うべきこと。)
- お客からお店へのDM(返信もできない)
- 既読通知機能(お互い気まずくなるのは避けるべき)
- お店検索(解決したいことの一つは、「お店選び、選択肢多すぎて面倒問題」
次回はこれについて色々自分自身自問自答しながら、コンセプトや要件を詰めて行きたい。
言語もどうしようかなあ。経験があるのはNode.jsなんだけど。会社の仕事的にはlarabelも学んでおくべきだし。
ユーザー情報の登録と暗号化|Nodeで簡易な品目メモを作るシリーズ。
ユーザー登録画面を作る
メモを作る画面と表示する画面ができたので、次はログイン関連を作る。
まずはユーザー登録の画面とそのrouting。
今回はregisterで統一する。
register.jade
jadeの記法はまた後日まとめるかもしれない。
register.jsでユーザー登録と暗号化
createChiprerはどうももう推奨されていないようで、近いうちにリプレイスしたいところではあるけど、ひとまずこれでパスワードの暗号化ができた。
Expressは簡単にいろんな処理ができていいな。
WP_Queryで複数の固定ページを読み込む方法
ググっても出てこなかったので書いておく。
今回のケースは、カテゴリページの中に、指定した固定ページを読み込ませたい、という状況。
この場合のクエリの書き方は、
post__inがあったからpage__inがあるのかなーとか考えたけど全然見つからなかったよね。
DBを読み込んで表示させる。Nodeで簡易な品目メモを作るシリーズ。
前回でDB書き込みまで行ったので、今度はDBの内容を表示したい。
とりあえずURLはルート(localhost:9000/)でやるので、
- routes/index.js
- views/index.jade
の二カ所に変更を加える。
routes/index.jsの編集
今回はトップページにアクセスすると、DBから読み込んだ内容を表示するので、index.jsにgetがあったら〜〜する、という処理を加える必要がある。
これをしたいときはとりあえずrouter.get。
なので最終的にこんな感じ。
postのときはgetをpostに変えるだけで、だいたい一緒。
思考としては、やっぱり出力したいものから逆算して考えるのかな。
- DBの中身表示したい!
- viewsに渡さなきゃ
- DBの中身出さなきゃ
- クエリ書かなきゃ
- DB接続しなきゃ
- DBの接続情報入れなきゃ
views/index.jadeの編集
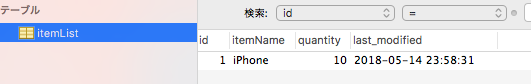
DBから取得した内容がrender関数でitemListオブジェクトとして渡されてくるので、views/index.jadeで使いたい。
当然いくつあるかわからないので、繰り返し処理をする。今回はeachで。
jadeでeachを使う
特に難しいことはなくて、以下のような使い方。
未確認だけど、DBのカラムの名称で入ってくるっぽい。
とりあえずざっくりこんな感じ。
Node.JSとMySQLでDB書き込み。Nodeで簡易な品目メモを作るシリーズ。
Node.jsとexpressの基礎を学んだので、練習を兼ねて品目管理システムみたいなものを作ることにする。あくまで自分が使うメモなので、参考にならない人が多いかも。
このメモのざっくりとした流れ。
- expressのプロジェクトを用意する
- データベースを使えるようにする
- 品目名と数量を書き込めるようにする
環境
expressのプロジェクト準備
node.jsとexpress-generatorはインストールされてるとして、何はともあれまずはこれ。
コマンド
expressジェネレータで基本となるファイル群を作る。
express someProjectName なので、今回はexpress itemManager。
cd でプロジェクトフォルダに移って、npm install。
テンプレートエンジンはデフォルトでjade。
以上。
データベースを使えるようにする
MySQLのインストール
今回利用するのはMySQL
以上でインストール完了。
Sequel Proのインストール
DB作成のコマンドが面倒なためSequelProなるGUIツールで手軽に。
SSHで接続できなくて結構ハマったのだけど、以下の参考ページでなんとかクリア。感謝します。あと、なぜかSSHユーザーがubuntuになってたりしたので、もしハマったらssh-config確認。
データベース作成と接続
NodeでMySQLを使うパッケージをインストール
npm install mysql
公式に習って接続してみる、ただし、なぜかcreateConnectionのところはcreatePoolにしてやっと動いた。理由はよくわかってない。
データベースに書き込む機能の作成
接続ができたので、データベースへの書き込むプログラムを作る。
使用するフレームワークであるExpressの個人的な流れは以下。
新たな処理を作る時の個人的な流れ
- 変数にする場所を考えてviews/の中にjadeで見た目書く。
- どのURLに対してその内容を返すのか考えてroutes/にjsで処理を書く
- app.jsにモジュール読み込んでapp.useでURLと紐付けする
今回はトップページから品目と数量を書き込めるように、フォームを作ってDBへ書き込むので、既にあるindex.jadeにformを追加して、routes/index.jsにpostで来た時の処理を追加。query関数を使って書き込める。

今回はここまで。
デザインとSEOはどう寄り添うか?
GoogleDanceTokyo(2018)に参加して、レポートを書こうかなーと思ったんですが、既に強力なまとめ記事もあったので。ちょっと思ったことを書いてみる。
チーム制作の仕事がより円滑に進むようになればいいなと。
SEOか?デザインか?
さて。クライアント、または社内でライティングしたものに対して、デザイナーさんやコーダーさんからこんな声、よく挙がりませんか?
「このテキスト、もう少し短くできないですか?他の部分と長さが違いすぎてバランス取れないんですけど」
「この見出し、レスポンシブでスマホ位になったら一文字だけ改行されちゃうんでなんとかしてもらえませんか?」
「テキスト多すぎで読む気になれない」
僕はデザイン以外は何でもやるので、自分が書いた文章をコーディングすることもあります。
なので。上で挙げたような要望はすごくよく分かるんですけども、やはりSEOにとっては「言葉」「単語」はとても大事なので、削れねーよ!と言いたい気持ちはやっぱりあります。単語以外でなんとかできることもあるので、そのときはいいんですけどね。
デザイン=課題解決
デザインのヒアリングシートには必ず、参考サイトや競合サイトの欄とか、御社独自の強みはなんですか?っていう欄がありますよね?
それがなんのためのものかといえば、顧客の業界を知り、差別化できる要素はなにか?を発見するためにあり、さらに、なんで差別化しなきゃならないかといえばそれは、より効果的な訴求をするためですね。デザインを手段、武器として。
例えば情報構造をどうする?先頭に持ってくるべき内容はなんだ?とか。
競合に負けない、ユーザーにとって伝わりやすいサイトを作るためにデザインする。
SEOも課題解決
SEOを考えながら、コンテンツを考えていく上で必ず見るのはやっぱり市場や状況です。
クライアントはどんなキーワードで上位表示したいのか?そしてライバルはどうなのか?予算はどうか?あたりを見ながら、最適なキーワードを選定して少しづつ攻略していく。クライアントの課題解決のために。
その手段、武器が「言葉」「キーワード」。
こう考えると、キーワードを変える、というのはデザイナーさんにとっての配色、レイアウトなど、クライアントのために頭を捻って生み出したものを尊重してもらえないという事と似ています。
SEOの現状はやっぱりテキスト主体
これはもしかしたら既に古い認識になっているのかもしれないですが、SEOにはやっぱりある程度テキスト量が必要、というのが現状です。(これ、実際どうなのか聞いておけば良かった)
読む人の気持ちに寄り添い、キーワードを上位表示を狙うワードを組み入れて記事を書いて、見出しを付けてタイトルを付ける。
ページやカテゴリのタイトルもSEOには重要な要素で、ここにもどうしても使いたいワードというのは出てくるんですよね。
Webが「より便利な文書ライブラリをつくろうぜ」から始まっていて、そんな出自も影響してHTML=文書構造はツリー型を基本としています。
となると、ある文書の下に存在する文書は親となるページに含まれたものであるのが普通・・。さらにタイトルや見出しはSEOのランキングシグナルとしては強力な意味があるので、結構言い回しで文字数を少なくするというのが難しくなって行くことがあります。具体的には、できればカテゴリ名もページタイトルには入れたいです。やらないことのほうが多いですけど。
いいバランスのとり方って?
言い訳みたいなことをつらつらと書いてしまいましたが、デザイナーさんが必死に考えてくれたデザインを尊重したい気持ちも同じくらい強く持ってます。
だから、なんかいいバランスのとり方を考えて行きたい。
読ませるページ、魅せるページをしっかり分けた作りにするとか、デザインに入る前にどんなワードを使っていきたいと思っているのか?を共有する時間を作るとか。
まだあまり思いつかないけれど。
空白の4ヶ月
約4ヶ月ぶりのエントリー。
今年に入ってからは全く新しいことのインプットに時間をがっつり使ってたので、ブログがかけてなかった。
そろそろアウトプットしないと溢れるな、と思ったのでまとめていきたい。
実際に勉強していたのはNode.JSを使ったwebアプリの作り方。なので、卒業制作ではないけど、簡単な在庫管理アプリを作りながら知識や技術を整理していきたい。
言語化して、人に解説できるようになって初めて理解したと言える性分なんですよね。
と言う訳で近々そんなカテゴリを作ります。
今日はその前に、この四ヶ月間何やってたのよーと言う振り返り。
WeProject
昨年の1月4日だったかな?一年間で384時間、勉強することを一年の目標として掲げました。
結果的にはこんな感じで全然ダメでした。途中大炎上案件で3ヶ月くらいなんもできてなかったのが痛い。100時間くらいマイナス。
| 勉強 | 186:06 | 2.2 |
| Python | 05:53 | 0.1 |
| 読書 | 90:48 | 1.1 |
| PHP学習 | 36:38 | 0.4 |
| Gitの勉強 | 05:55 | 0.1 |
| WordPressテーマ作成 | 46:50 | 0.6 |
| 勉強 | 54:03 | 0.6 |
| BLOG | 48:02 | 0.6 |
| BLOG+勉強 | 00:51 | 0.0 |
| BLOG+読書 | 00:51 | 0.0 |
| その他 | 8038:55 | 96.5 |
とはいえ、それなりの収穫があったし、これは今年も継続していくつもり。
この四ヶ月何をしてたか?
concrete5をいじったりNode.jsを勉強したり、社内の研修計画を作ったり見積もりフォーマットを作ったり、ローカルでWordPress立ててgithub-pagesへこのブログを移動してみたり、AWSでWordPressを立ち上げるまでのフローを体験してみたり、まあとにかくいろんなことに広く浅く足を突っ込んでおりました。トータルな知識はかなりついてきた実感があります。知識だけね。
今年やりたいこと
①簡易なWebサービスを作る。
これに関しては7月くらいをめどに完成させる予定。でも一般公開はしません。次に考えてるものの練習として作り、社内でだけ使ってもらうつもりです。
都内の公共系はWordPressがNGなケースが多いので。
③最低限のデザインスキルを身につける
最低限って何よ?という話があるのは重々承知ですが、僕の設定しているラインはチーム内のデザイナーが不在or手いっぱいの時に、作業的な部分を代わってあげられるレベルです。
さ。そんな感じで今年もどうぞよろしくお願いいたします。(遅い)